不得不说,自从QQ诞生的那一刻起,qq表情在人与人之间交流的过程中起到了不可估量的作用,一个简单的QQ表情,就像是一种穿越时空的符咒,用以慰安人们由于时空距离的缺失所带来的惶恐和孤寂,用以填补人们心灵深处爱与亲密人性的空白。wordpress作为博客第一首选cms建站系统,很多人用来记录生活、分享心情,如何在自己写文章过程中方便的添加QQ表情呢? 🙂
首先,先替换wordpress默认的表情为qq表情,请先看这篇文章:xiu主题添加评论qq表情 😛
功能代码:
//输出WordPress表情
function fa_get_wpsmiliestrans(){
global $wpsmiliestrans;
$wpsmilies = array_unique($wpsmiliestrans);
foreach($wpsmilies as $alt => $src_path){
$output .= '<a class="add-smily" data-smilies="'.$alt.'"><img class="wp-smiley" src="'.get_bloginfo('template_directory').'/images/smilies/'.rtrim($src_path, "gif").'gif" /></a>';
}
return $output;
}
add_action('media_buttons_context', 'fa_smilies_custom_button');
function fa_smilies_custom_button($context) {
$context .= '<style>.smilies-wrap{background:#fff;border: 1px solid #ccc;box-shadow: 2px 2px 3px rgba(0, 0, 0, 0.24);padding: 10px;position: absolute;top: 60px;width: 380px;display:none}.smilies-wrap img{height:24px;width:24px;cursor:pointer;margin-bottom:5px} .is-active.smilies-wrap{display:block}</style><a id="insert-media-button" style="position:relative" class="button insert-smilies add_smilies" title="添加表情" data-editor="content" href="javascript:;">
添加表情
</a><div class="smilies-wrap">'. fa_get_wpsmiliestrans() .'</div><script>jQuery(document).ready(function(){jQuery(document).on("click", ".insert-smilies",function() { if(jQuery(".smilies-wrap").hasClass("is-active")){jQuery(".smilies-wrap").removeClass("is-active");}else{jQuery(".smilies-wrap").addClass("is-active");}});jQuery(document).on("click", ".add-smily",function() { send_to_editor(" " + jQuery(this).data("smilies") + " ");jQuery(".smilies-wrap").removeClass("is-active");return false;});});</script>';
return $context;
}
将上述代码加入到主题functions.php文件中,需要注意的是,xiu主题表情路径为主题文件夹/images/smilies,请根据需要修改。
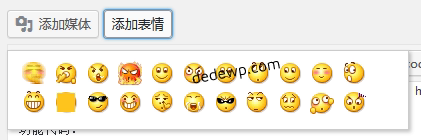
完成上述操作后,在发布文章时,就会看到添加媒体选项右侧多了一个添加表情,点击一下就可以看到酷酷的qq表情啦,如下图:

很不错吧, 😀
使用后可能出现如图下面的问题:
我们只需要添加给.wp-smiley添加一个属性即可:
.wp-smiley {
display: inline-block !important;
}