首先:用管理员身份运行cmd程序,然后复制下面命令:
@"%SystemRoot%\System32\WindowsPowerShell\v1.0\powershell.exe" -NoProfile -InputFormat None -ExecutionPolicy Bypass -Command "iex ((New-Object System.Net.WebClient).DownloadString('https://chocolatey.org/install.ps1'))" && SET "PATH=%PATH%;%ALLUSERSPROFILE%\chocolatey\bin"
如果有安装360会弹出安全警告,允许运行即可。
运行后会看到类似这样的文字:Chocolatey (choco.exe) is now ready. 就代表你已经安装好了啦!
接着,安装Ruby和Ruby development kit
重新打开命令行界面执行以下命令:
choco install ruby
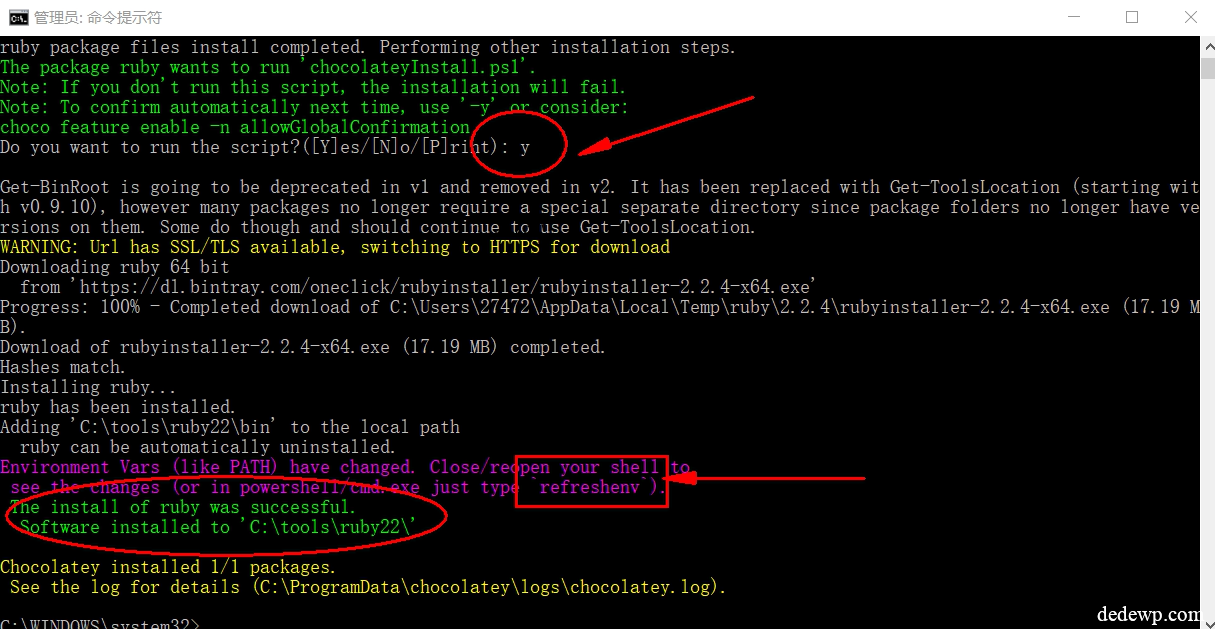
这个时候会有个提示,输入y确认就好。然后就会看到类似这样的文字: The install of ruby was successful.

根据提示 重新打开命令行 输入命令refreshenv更新系统环境变量即可
接着安装choco install ruby2.devkit,编译json gem时需要使用,和之前一样输入y 两次 就可以安装成功了。
配置Ruby development kit
Ruby开发工具包并没有设置Ruby环境变量,所以我们需要手动设置:
- 在
C:\tools\DevKit2目录下打开命令行界面 - 执行
ruby dk.rb init命令创建配置文件config.yml - 编辑文件
config.yml在其中包含Ruby路径- C:/tools/ruby22 - 执行命令创建路径:
ruby dk.rb install
Nokogiri软件包安装
github-pages运行时需要Nokogiri这个软件包,但是要运行在64位Windows系统上还需要执行以下命令:
注意: 在当前版本中提供了64位Windows系统支持,但是github-pages中并没有引用这个版本。
依次运行下面的命令安装,一行一个
choco install libxml2 -Source "https://www.nuget.org/api/v2/"
choco install libxslt -Source "https://www.nuget.org/api/v2/"
choco install libiconv -Source "https://www.nuget.org/api/v2/"
然后再执行
gem install nokogiri --^
--with-xml2-include=C:\Chocolatey\lib\libxml2.2.7.8.7\build\native\include^
--with-xml2-lib=C:\Chocolatey\lib\libxml2.redist.2.7.8.7\build\native\bin\v110\x64\Release\dynamic\cdecl^
--with-iconv-include=C:\Chocolatey\lib\libiconv.1.14.0.11\build\native\include^
--with-iconv-lib=C:\Chocolatey\lib\libiconv.redist.1.14.0.11\build\native\bin\v110\x64\Release\dynamic\cdecl^
--with-xslt-include=C:\Chocolatey\lib\libxslt.1.1.28.0\build\native\include^
--with-xslt-lib=C:\Chocolatey\lib\libxslt.redist.1.1.28.0\build\native\bin\v110\x64\Release\dynamic
如果弹出提示Unable to download data from https://rubygems.org/,可以先执行gem sources -a http://rubygems.org然后输入y确认
安装 github-pages
1、打开命令行界面安装 Bundler gem install bundler
2、在你的博客根目录中创建名为Gemfile不带任何后缀名的文件
3、拷贝复制下面两行到文件中:
source 'http://rubygems.org'
gem 'github-pages'
4、打开命令行界面,切换到你本地博客库的根目录,安装github-pages bundle install
这个过程完成之后你应该就已经在系统上安装了github-pages,此时你可以通过jekyll s命令来在本地启动你的博客。
此时如果弹出错误提示:You have already activated public_suffix 3.0.2, but your Gemfile requires public_suffix 3.0.0. Prepending bundle exec to your command may solve this. (Gem::LoadError),你可以通过下面命令来启动
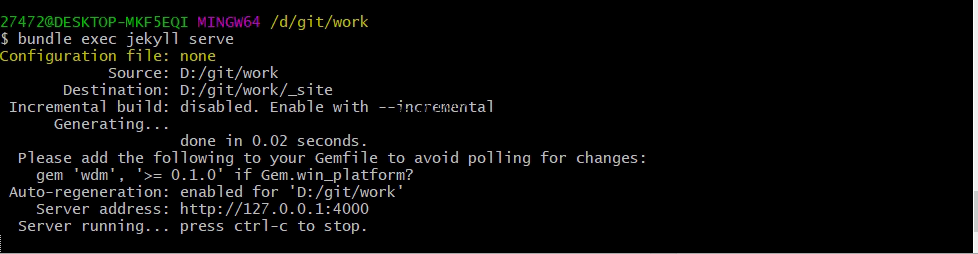
bundle exec jekyll serve

如上图所示就启动成功了