使用WordPress的人,难免会在文档中插入图片,如何设置插入图片的默认选项呢?比如插入图片的大小、是否链接到图片本身、图片对齐方式
function default_attachment_display_settings() {
update_option( 'image_default_align', 'center' );//居中显示
update_option( 'image_default_link_type', 'file' );//链接到媒体文件本身
update_option( 'image_default_size', 'full' );//完整尺寸
}
add_action( 'after_setup_theme', 'default_attachment_display_settings' );
wordpress上传图片默认的a标签怎么去除?
我们只需要依葫芦画瓢,将上述代码中的
update_option( 'image_default_link_type', 'file' );//链接到媒体文件本身
替换为:
update_option( 'image_default_link_type', 'none' );//不链接图片本身
其实小雨也发现一个比较简单的办法:
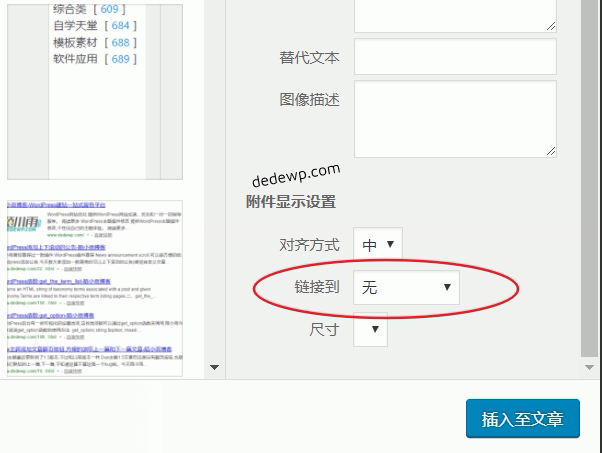
在编辑文章的时候 选择插入多媒体按钮,然后按下图选择 图片链接到选择无即可,以后默认插入图片的时候就没有a标签了

当然了,有的人并不喜欢wordpress为图片自动添加的class 包括width、height等
add_filter( 'post_thumbnail_html', 'auto_remove_images_attribute', 10 );
add_filter( 'image_send_to_editor', 'auto_remove_images_attribute', 10 );
function auto_remove_images_attribute( $html ) {
//$html = preg_replace( '/(width|height)="\d*"\s/', "", $html );
$html = preg_replace( '/width="(\d*)"\s+height="(\d*)"\s+class=\"[^\"]*\"/', "", $html );
$html = preg_replace( '/ /', "", $html );
return $html;
}
按需选择吧!