前几天准备做一个地方导航网站来着的,所以就动手给Yusi主题(这个主题就不介绍了,已经很出名了呢)动了动手术刀,最终效果如下:
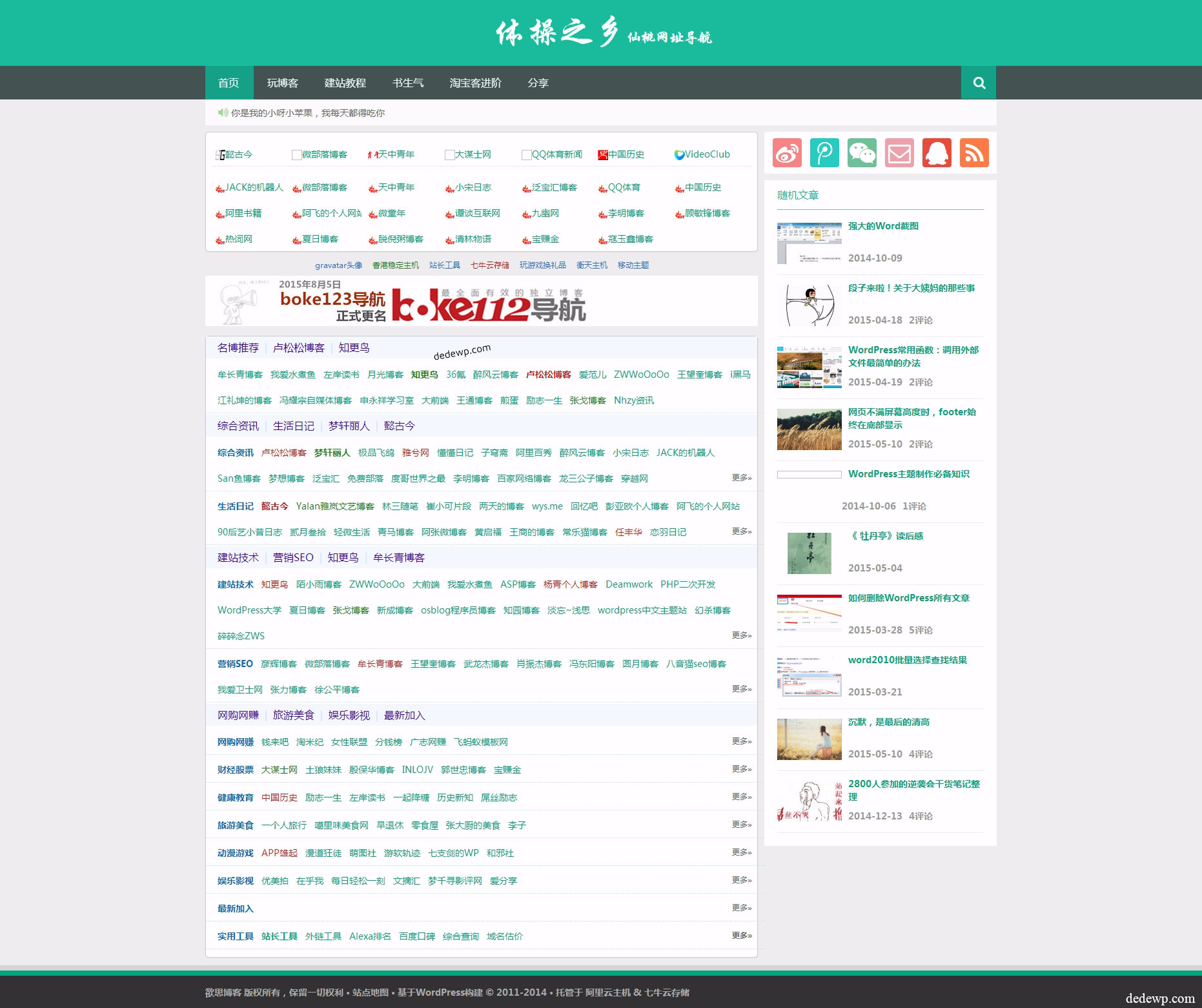
首页:
导航内容选用了boke112导航的内容,优化了css和html代码,手机端自适应。
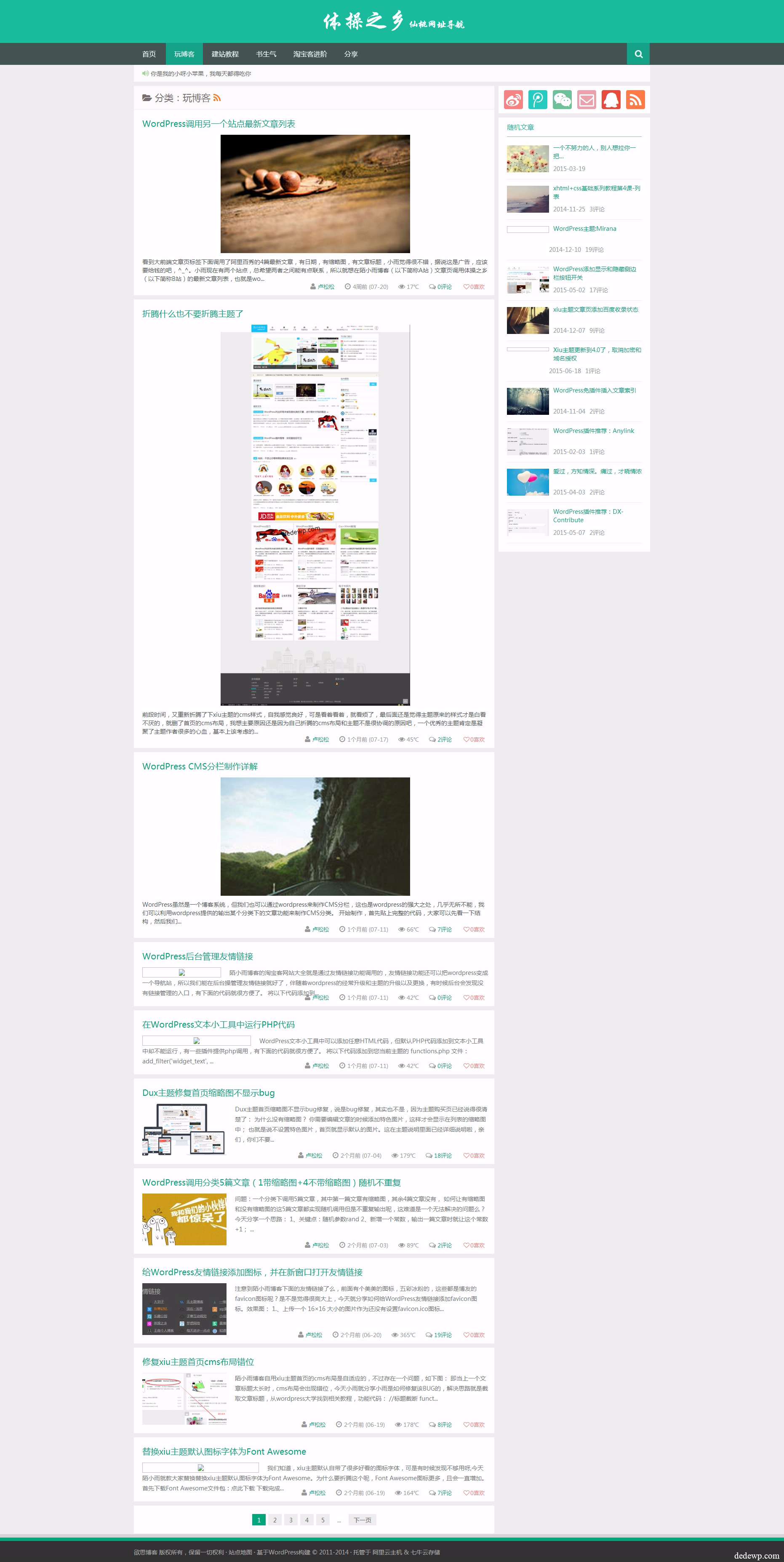
分类目录:(因为是本地测试,故部分图片没有显示)
主题后台设置了首页导航模式开关和广告位开关,如果不选择,默认是yusi主题的风格。(有略微修改,前三篇文章采用大图显示)
个人觉得yusi主题手机端显示太棒了。这也是陌小雨用的第一款主题。如果需要主题定制或者功能定制的,可以移步有偿服务,加群有优惠。