xiu主题自带的社交功能包含了新浪微博、腾讯微博、Twitter、Facebook、微信等社交按钮,陌小雨最常用的也就是QQ、微博、微信,对于腾讯微博、Twitter、Facebook这3个基本无视,如果你也和陌小雨一样,那就动手改造这两个社交按钮吧。
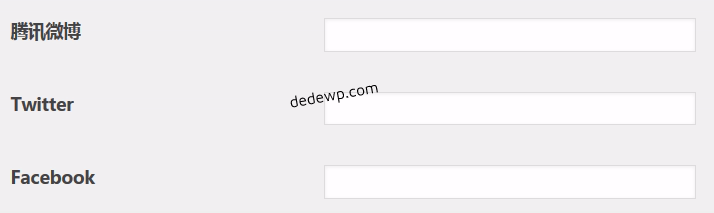
改造前是这样的:
第一步:在主题文件options/options.php中搜索腾讯微博,就可以定位要修改的地方了。
$options[] = array(
'name' => __('QQ', 'haoui'),
'id' => 'tqq',
'std' => '',
'type' => 'text');
$options[] = array(
'name' => __('Email', 'haoui'),
'id' => 'twitter',
'std' => '',
'type' => 'text');
$options[] = array(
'name' => __('订阅', 'haoui'),
'id' => 'facebook',
'std' => '',
'type' => 'text');
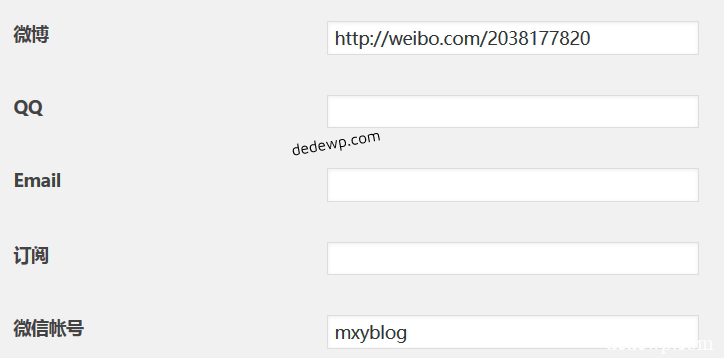
陌小雨将原来的腾讯微博、Twitter、Facebook分别改为了QQ、Email、订阅。修改保存后,后台变成了这个样子
分别填入链接:
QQ:tencent://message/uin=274728691
Email:http://mail.qq.com/cgi-bin/qm_sharet=qm_mailme&email=BjQxMjE0PjA-N0Z3dyhlaWs
订阅:http://list.qq.com/cgi-bin/qf_inviteid=77b36173c087f7a603a3450bfc58b48d4afdb6893222e8a7
第二步:修改主题文件header.php
<div class="feeds">
<?php if( _hui('weibo') ){ >
<a class="feed feed-weibo" rel="external nofollow" href="<?php echo _hui('weibo') >" target="_blank"><i></i><?php echo __('微博', 'haoui') ></a>
<?php }if( _hui('tqq') ){ >
<a class="feed feed-tqq" rel="external nofollow" href="<?php echo _hui('tqq') >" target="_blank"><i></i><?php echo __('腾讯微博', 'haoui') ></a>
<?php }if( _hui('facebook') ){ >
<a class="feed feed-facebook" rel="external nofollow" href="<?php echo _hui('facebook') >" target="_blank"><i></i><?php echo __('Facebook', 'haoui') ></a>
<?php }if( _hui('twitter') ){ >
<a class="feed feed-twitter" rel="external nofollow" href="<?php echo _hui('twitter') >" target="_blank"><i></i><?php echo __('Twitter', 'haoui') ></a>
<?php }if( _hui('feed') ){ >
<a class="feed feed-rss" rel="external nofollow" href="<?php echo _hui('feed') >" target="_blank"><i></i><?php echo __('RSS订阅', 'haoui') ></a>
<?php }if( _hui('wechat') ){ >
<a class="feed feed-weixin" rel="external nofollow" href="javascript:;" title="<?php echo __('关注', 'haoui') >”<?php echo _hui('wechat') >“" data-content="<img src='<?php echo _hui("wechat_qr") >'>"><i></i><?php echo __('微信', 'haoui') ></a>
<?php } >
</div>
将上述代码修改为:
<div class="feeds">
<?php if( _hui('weibo') ){ >
<a class="feed feed-weibo" rel="external nofollow" href="<?php echo _hui('weibo') >" target="_blank"><i></i><?php echo __('微博', 'haoui') ></a>
<?php }if( _hui('tqq') ){ >
<a class="feed feed-tqq" rel="external nofollow" href="<?php echo _hui('tqq') >" target="_blank"><i></i><?php echo __('QQ', 'haoui') ></a>
<?php }if( _hui('facebook') ){ >
<a class="feed feed-facebook" rel="external nofollow" href="<?php echo _hui('facebook') >" target="_blank"><i></i><?php echo __('Email', 'haoui') ></a>
<?php }if( _hui('twitter') ){ >
<a class="feed feed-twitter" rel="external nofollow" href="<?php echo _hui('twitter') >" target="_blank"><i></i><?php echo __('订阅', 'haoui') ></a>
<?php }if( _hui('feed') ){ >
<a class="feed feed-rss" rel="external nofollow" href="<?php echo _hui('feed') >" target="_blank"><i></i><?php echo __('RSS订阅', 'haoui') ></a>
<?php }if( _hui('wechat') ){ >
<a class="feed feed-weixin" rel="external nofollow" href="javascript:;" title="<?php echo __('关注', 'haoui') >”<?php echo _hui('wechat') >“" data-content="<img src='<?php echo _hui("wechat_qr") >'>"><i></i><?php echo __('微信', 'haoui') ></a>
<?php } >
</div>
刷新下首页即可看到效果啦!
最后提醒下需要付费解决的用户,顶部的微信号为陌小雨博客的微信订阅号,非陌小雨本人的微信号,所以不是智能回复的,需要有偿服务的联系陌小雨QQ即可。
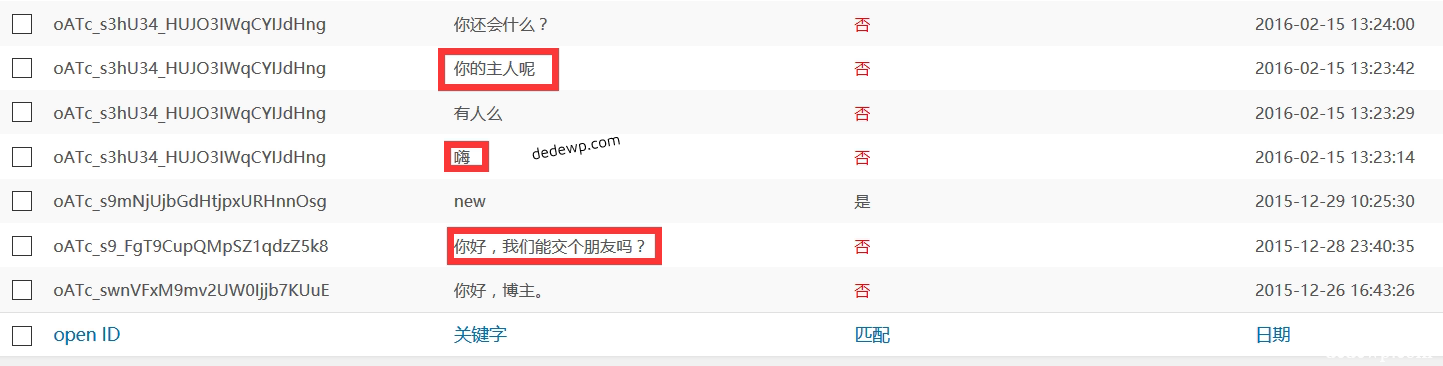
不过陌小雨也会经常看下最常见的问题,逐步添加自定义回复内容。如下面的这些可爱的问题:^_^
转载请注明:小雨科技 _武汉网站建设_武汉小程序搭建 » xiu主题修改社交字符