以前,我们玩博客的时候要么自己注册域名然后搭建一个自有博客网站,要么就是直接在第三方平台(如新浪、腾讯、网易等等)开通一个博客玩玩,随着互联网多元化的发展,出现了各种各样优秀的平台,不同的平台有各自不同的特点和用户群。这些多平台给我们提供更为广阔的推广和交流渠道,但是也给我们的文章展现发布增加了时间量,比如 我们在个人博客发布文章的时候,如果希望推送给微博上的用户,需要手工发布,占用较多的时间。
虽然我们可以利用丰富的WordPress插件实现同步自动更新,但是大部分插件都不够完善,甚至需要收费,对于我们个人用户来说收费就没有必要 了,这不陌小雨博客(www.dedewp.com)今天就给大家带来一种可以实现无插件、免费利用新浪微博的appkey功能进行对接同步,这个陌小雨博客用了很久的(最先是在友链博主无主题博客看到的),不管是对于立即发布的文章还是定时发布的文章都是有效的。有图为证:
这里我们可以先看到微博的信息,这是之前几天同步出去的,可以看到出处,以及直接的详细原文。
WordPress文章发布后自动同步到新浪微博思路:
实现此功能,在新浪微博开发者中心申请权限,也就创建网站接入应用
修改WordPress后台代码,在发表文章时与新浪微博应用链接
WordPress文章发布后自动同步到新浪微博详细步骤:
1、申请新浪微博APPKEY
申请地址:http://open.weibo.com/。我们需要有自己的新浪微博账户,然后登陆上面的地址,申请APPKEY。
(1)申请网站接入
(2)按照下图流程进行操作:
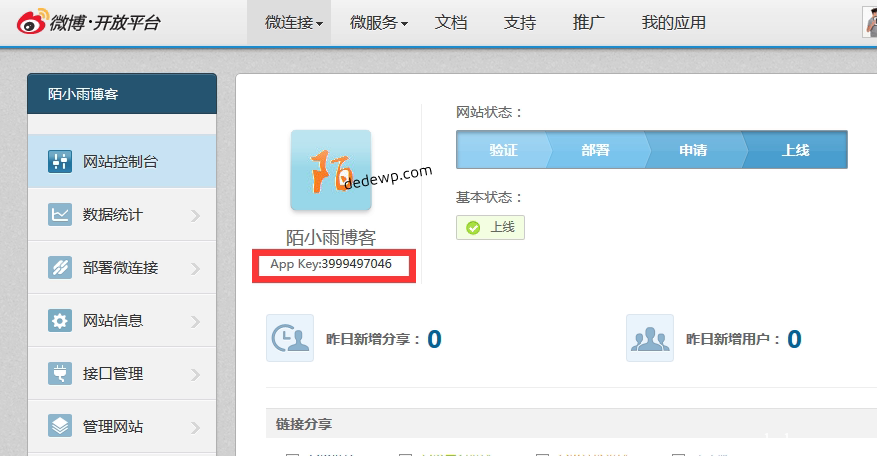
(3)网站接入完成后,在我的应用下面会看到自己刚接入的网站,这个时候我们需要记下如下图位置处的App Key
2、部署wordpress
我们需要在主题根目录下的functions.php中加入如下代码:
/**
* WordPress 同步文章到新浪微博 By 无主题博客
* 整理搜藏: https://dedewp.com/3281.html
*/
function post_to_sina_weibo($post_ID) {
if (wp_is_post_revision($post_ID)) return;//修订版本(更新)不发微博
$get_post_info = get_post($post_ID);
$get_post_centent = get_post($post_ID)->post_content;
$get_post_title = get_post($post_ID)->post_title;
if ($get_post_info->post_status == 'publish' && $_POST['original_post_status'] != 'publish') {
$appkey='上个步骤获取的App key';
$username='微博用户名';
$userpassword='微博密码';
$request = new WP_Http;
$status = '【' . strip_tags($get_post_title) . '】 ' . mb_strimwidth(strip_tags(apply_filters('the_content', $get_post_centent)) , 0, 132, '...') . ' 全文地址:' . get_permalink($post_ID);
$api_url = 'https://api.weibo.com/2/statuses/update.json';
$body = array('status' => $status,'source' => $appkey);
$headers = array('Authorization' => 'Basic ' . base64_encode("$username:$userpassword"));
$result = $request->post($api_url, array('body' => $body,'headers' => $headers));
}
}
add_action('publish_post', 'post_to_sina_weibo', 0);//给发布文章增加一个分享微博的动作我们只要修改上述代码中的三处,其中APP KEY直接修改成我们自己的APP KEY,然后输入自己的微博账户和密码。
到这里,可能有人要问:这样做到底有啥好处呢?陌小雨博客(www.dedewp.com)就谈一下自己的见解:
WordPress文章发布后自动同步到新浪微博目的(作用)
第一:养博神奇。我们知道新浪微博的权重还是很高的,经过这种长期的更新,增加外链,肯定对中小站长来说是个免费的养博神奇。
第二:提升逼格,凸显自己博客高大上的气质;就是因为这一点,所以我们要自己实现功能,不用插件的原因。
第三:如果有微博的用户还可以直接访问我们的博客内容,提高流量展现。这个引流效果就要与自己网站的内容以及微博关注的群体有很大关系了。
第四:留作纪念,不知道能写多久博客的博主,新浪微博一般都不会注销吧,哪天不写博客了,至少那些过去曾经发生过,留有足迹。(陌小雨写博客可是要写很久很久的,走着瞧吧)
2015年11月13日更新:添加同步图片功能
# WordPress发布文章同步到新浪微博(带图片&自定义栏目版)
function post_to_sina_weibo($post_ID) {
#此处修改为通过文章自定义栏目来判断是否同步
if(get_post_meta($post_ID,'weibo_sync',true) == 1) return;
$get_post_info = get_post($post_ID);
$get_post_centent = get_post($post_ID)->post_content;
$get_post_title = get_post($post_ID)->post_title;
if ($get_post_info->post_status == 'publish' && $_POST['original_post_status'] != 'publish') {
$appkey='微博appkey';
$username='微博用户名';
$userpassword='微博密码';
$request = new WP_Http;
$keywords = "";
#获取文章标签关键词
$tags = wp_get_post_tags($post_ID);
foreach ($tags as $tag ) {
$keywords = $keywords.'#'.$tag->name."#";
}
#修改了下风格,并添加文章关键词作为微博话题,提高与其他相关微博的关联率
$string1 = '【文章发布】' . strip_tags( $get_post_title ).':';
$string2 = $keywords.' 查看全文:'.get_permalink($post_ID);
#微博字数控制,避免超标同步失败
$wb_num = (138 - WeiboLength($string1.$string2))*2;
$status = $string1.mb_strimwidth(strip_tags( apply_filters('the_content', $get_post_centent)),0, $wb_num,'...').$string2;
#获取特色图片,如果没设置就抓取文章第一张图片
if (has_post_thumbnail()) {
$timthumb_src = wp_get_attachment_image_src( get_post_thumbnail_id($post_ID), 'full' );
$url = $timthumb_src[0];
#抓取第一张图片作为特色图片,需要主题函数支持
} else if(function_exists('catch_first_image')) {
$url = catch_first_image();
}
#判断是否存在图片,定义不同的接口
if(!empty($url)){
$api_url = 'https://api.weibo.com/2/statuses/upload_url_text.json'; /* 新的API接口地址 */
$body = array('status' => $status,'source' => $appkey,'url' => $url);
} else {
$api_url = 'https://api.weibo.com/2/statuses/update.json';
$body = array('status' => $status,'source' => $appkey);
}
$headers = array('Authorization' => 'Basic ' . base64_encode("$username:$userpassword"));
$result = $request->post($api_url, array('body' => $body,'headers' => $headers));
#若同步成功,则给新增自定义栏目weibo_sync,避免以后更新文章重复同步
add_post_meta($post_ID, 'weibo_sync', 1, true);
}
}
add_action('publish_post', 'post_to_sina_weibo', 0);
#获取微博字符长度函数
function WeiboLength($str)
{
$arr = arr_split_zh($str); //先将字符串分割到数组中
foreach ($arr as $v){
$temp = ord($v); //转换为ASCII码
if ($temp > 0 && $temp < 127) {
$len = $len+0.5;
}else{
$len ++;
}
}
return ceil($len); //加一取整
}
#拆分字符串函数,只支持 gb2312编码
function arr_split_zh($tempaddtext){
$tempaddtext = iconv("UTF-8", "GBK//IGNORE", $tempaddtext);
$cind = 0;
$arr_cont=array();
for($i=0;$i<strlen($tempaddtext);$i++)
{
if(strlen(substr($tempaddtext,$cind,1)) > 0){
if(ord(substr($tempaddtext,$cind,1)) < 0xA1 ){ //如果为英文则取1个字节
array_push($arr_cont,substr($tempaddtext,$cind,1));
$cind++;
}else{
array_push($arr_cont,substr($tempaddtext,$cind,2));
$cind+=2;
}
}
}
foreach ($arr_cont as &$row)
{
$row=iconv("gb2312","UTF-8",$row);
}
return $arr_cont;
}
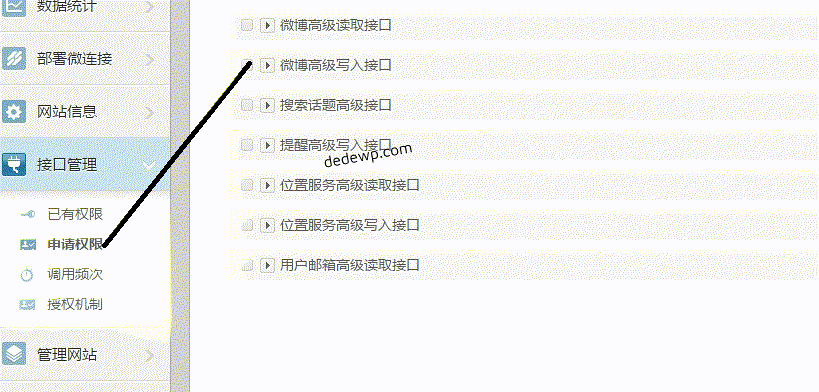
需要新增高级写入权限:
另还需要在functions.php中加入下面代码(如果你的主题已经集成了自动抓取文章中第一张图片作为特色图像,那么你可以无视下面的代码。)
#抓取文章第一张图片作为特色图片
if(!function_exists('catch_first_image')){
function catch_first_image() {
global $post, $posts;
$first_img = '';
ob_start();
ob_end_clean();
$output = preg_match_all('/<img.+src=[\'"]([^\'"]+)[\'"].*>/i', $get_post_centent,$matches);
$first_img = $matches [1] [0];
return $first_img;
}
}
好啦,大功告成!
2017-11-15日更新,前些天陌小雨看到了一个利用Access Token来实现的方法,也分享给大家:
获取 Access Token
如果应用还在审核中:
申请方法:http://open.weibo.com/connect如果应用已经通过审核:
API测试工具:http://open.weibo.com/tools/console将以下代码填上自己的 AccessToken 后放入主题函数模版 functions.php 。代码有注释,希望可以帮助大家理解一点。
/*
文章发表后自动发一条新浪微博(标题+摘要+链接+图片)
作者:https://ixu.me/wordpress-post-article-send-sinaweibo-access-token.html
*/
add_action('publish_post', 'E_post_weibo');//钩子,在文章发布时执行
function E_post_weibo($post_ID) {
$token = '2.00xxxxxxxxxxxxxxxxxxxxx';//填写你的access_token
$get_post_info = get_post($post_ID);//获取文章信息
if ( $get_post_info->post_status == 'publish' && $_POST['original_post_status'] != 'publish' ) {
$status = strip_tags( $_POST['post_title'] ) .':'.mb_strimwidth(strip_tags(apply_filters('the_content',$_POST['post_content'])),0,200,"...").get_permalink($post_ID);//微博文字内容 标题+摘要+链接
if(preg_match('/<img.+src=\"?(.+\.(jpg|gif|bmp|bnp|png))\"?.+>/i',$_POST['post_content'],$match)){//判断文章是否包含图片
$img = stripslashes(preg_replace('/["]+/i','',$match[1]));//输出第一张图片地址
$url = 'https://api.weibo.com/2/statuses/upload_url_text.json';//api接口
$data = "access_token=" . $token . "&status=" . $status."&url=".$img;
}
else{//无图片则使用 2/statuses/update 接口
$url = 'https://api.weibo.com/2/statuses/update.json';
$data = "access_token=" . $token . "&status=" . $status;
}
json_decode(weibo_do_post($url,$data));//执行curl模拟POST
}
}
//curl模拟POST
function weibo_do_post($url, $data) {
$ch = curl_init ();
curl_setopt ( $ch, CURLOPT_RETURNTRANSFER, TRUE );
curl_setopt ( $ch, CURLOPT_POST, TRUE );
curl_setopt ( $ch, CURLOPT_POSTFIELDS, $data );
curl_setopt ( $ch, CURLOPT_URL, $url );
curl_setopt ( $ch, CURLOPT_SSL_VERIFYPEER, FALSE);
$ret = curl_exec ( $ch );
curl_close ( $ch );
return $ret;
}
经小雨测试 没有图片的接口好像不稳定,不能用,大家可以都按照有图片的接口来发,没有图片就指定一张默认图片或者随机图片。
转载请注明:小雨科技 _武汉网站建设_武汉小程序搭建 » WordPress文章发布后自动同步到新浪微博(新增特色图片)