今天给大家送福利啦,是否羡慕别人站点的ajax加载?是否又对别人网站上面的全站无刷新音乐垂涎欲滴?今天,陌小雨就分享分分钟给你N种办法其中最简单的一种,加入陌小雨的VIP , 好吧,开玩笑的啦!
你只需要安装一款插件即可实现,纳尼?陌小雨你没骗我吧,小雨亲测的哦。
下面跟着小雨一起来揭开xiu主题开启ajax和全站无刷新音乐的神秘面纱吧,当然了,这种办法理论上适合任何主题。
== 下载 ==
WordPress官方插件库地址:https://wordpress.org/plugins-wp/floating-window-music-player/
也可在后台搜索Floating Window Music Player直接安装。
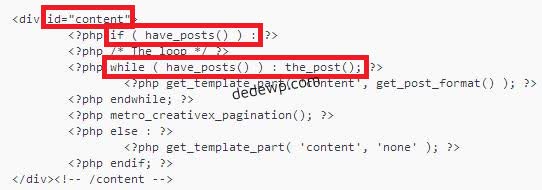
当然了,使用xiu主题安装插件后需要手动修改一个地方,在single.php中搜索class=”content” 在后面空一格 然后添加id=”content”,然后在后台插件选项:文件标题位置 后面填1,保存设置就可以在前台预览效果了。
使用其他主题的或者添加个性化音乐的,请依葫芦画瓢或对应下面的说明来使插件适用自己的主题。
下面是插件说明和使用帮助,赶时间的话就收藏本页有空再研究。
* 本插件仅供小网站播放背景音乐使用,不支持服务器本地文件播放(耗网站空间及流量),也不支持终端本地文件播放(终端播放器N多,没必要专门开个网页来播)。
* 播放器中的歌曲全部来自各大音乐网站,因此相对应的歌曲版权归各大音乐网站所有。请支持正版音乐,支持各官方版音乐网站。
== 主要工作 ==
** 自编写了获取各大音乐网站歌单、歌词和改变歌词背景颜色的API接口,本地化所有文件。
- == 主要功能 ==
– 总体功能 –
* 支持网易云音乐;
* 支持QQ音乐;
* 支持百度音乐;
* 支持虾米音乐;
* 支持酷狗音乐;
* 支持无限歌单;
* 自动获取全部资源(专辑图片、MP3、歌词、颜色等);
* 记忆功能:包括暂停/播放状态、音量及歌词模式;
* 歌单和歌曲列表滚动条自动跳至当前播放;
* 开启时展开窗体并延时后自动隐藏(可提示新进网站的游客播放器位置);
* 播放器背景颜色随专辑图片的颜色变化;
* 播放器字体颜色随专辑图片的颜色变化;
* 支持语言本地化(目前支持中/英文);
* 支持全站SSL。 - – 后台功能 –
* 音乐网站代码设置;
* 可将QQ、虾米、百度和酷狗音乐网址转换为除名字外代码的工具条。
* 自定义播放列表名称及欢迎内容;
* 播放器自动隐藏时间设置;
* 加载图标库设置;
* 加载基础库设置;
* 自动播放开关;
* 开启歌词开关;
* 随机歌曲顺序开关;
* 随机专辑顺序开关;
* 随机来源开关;
* 源选择器开关;
* 允许移动端播放开关;
* 内置AJAX防刷新开关及设置;
* 自定义CSS设置。 - – 前端功能 –
* 时间模式按键(正序/倒数);
* 播放模式按键(随机/顺序/单曲);
* 歌词模式按键(原文/翻译/关闭);
* 源选择器按键;
* 查看专辑封面图按键;
* 暂停/播放按键;
* 上/下一歌曲按键;
* 上/下一专辑按键;
* 静音及音量调节按键;
* 歌曲进度控制条;
* 歌曲下载按键;
* 歌曲列表按键。 - == 采用的开源模块 ==
* Meting:强大的音乐API框架 https://github.com/metowolf/Meting
* Jquery:jQuery主流开发框架 http://jquery.com/
* Mousewheel:jQuery鼠标滚轮事件http://plugins.jquery.com/mousewheel/
* mCustomScrollbar:jQuery自定义滚动条样式 http://manos.malihu.gr/jquery-custom-content-scroller/ - == 安装 ==
* 将文件手动上传到服务器来安装 、启用并设置。
* 全面支持网易、QQ、虾米、酷狗、百度音乐的歌单播放,具体设置方法参阅设置里的说明。
* 如果你仅仅是测试一下播放器,可以不用更改默认值。 - == 注意事项 ==
* 首次安装后需要保存一下设置。
* 本插件与同样使用Meting模块的其他插件不相容,如:Hermit X、Netease Music、WP-Player等,请只同时启用其中1个插件。 - == 常见问题 ==
= 无法正常播放怎么办? =
* 尝试在后台开启加载基础库。
= 播放器没正常显示图标怎么办? =
* 在后台开启加载图标库。
= 如何在播放时不被刷新打断? =
* 在后台开启AJAX防刷新。
= 为何在非登录状态下无法播放歌曲? =
* 根据非完全测试,某些AJAX插件如Advanced AJAX Page Loader会对调用Wordpress自身的AJAX造成影响,请尽量替换使用插件自带的AJAX。
= 我的网站的播放按钮位置不居中或字体过大/过小怎么办? =
* 在后台自定义CSS里按示例进行调整(3.0.2更改了字段名,升级的请注意修改)。
- == 音乐网站代码获取说明 ==
= 网易云音乐 =
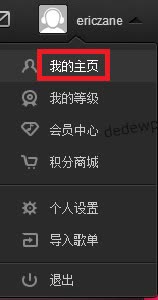
登录后移动鼠标到用户名上点击“我的主页”

如下图格式网址最后的数字就是用户ID(后台需要输入的数据)

注意如果在主页直接点“我的音乐”,获取的下图格式的数字并不是用户ID

添加数据很简单,去到任意专辑或歌单,点击如图按键收藏即可

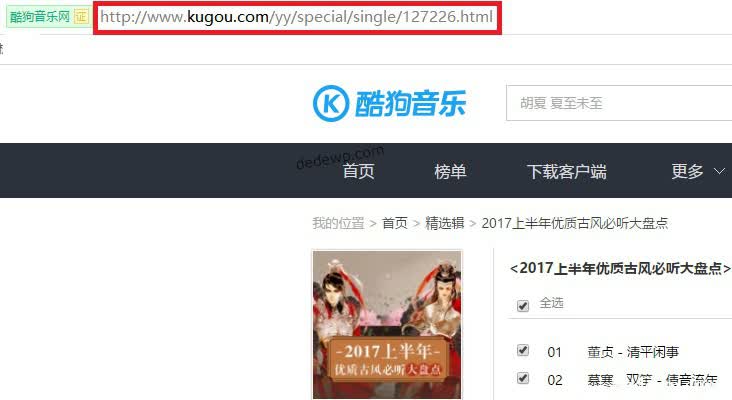
- = QQ音乐 / 虾米音乐 / 百度音乐 / 酷狗音乐 =
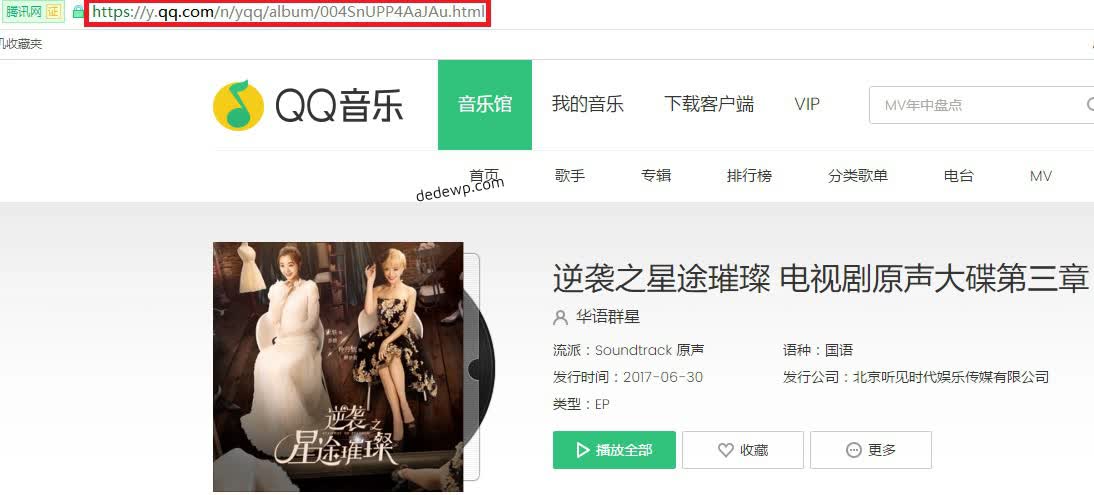
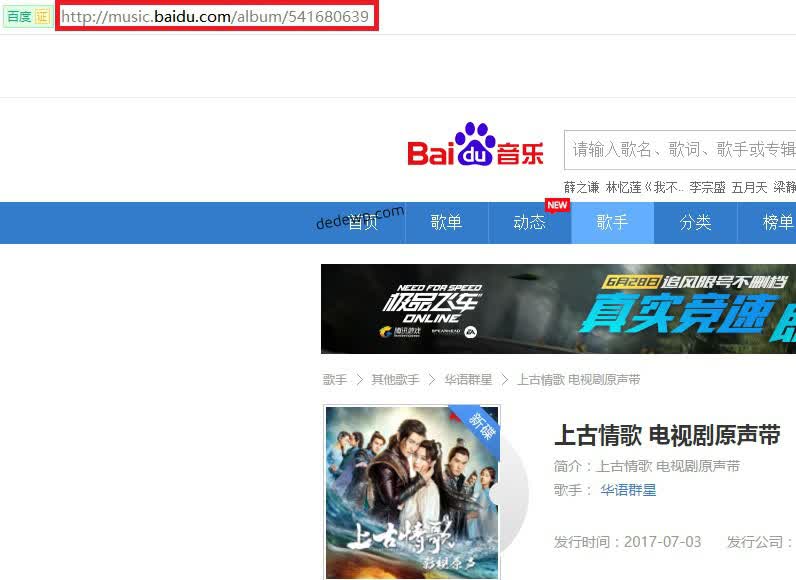
该几种音乐都可以混合输入专辑、艺人和歌单3种格式歌单 - – 专辑 –
点击进入各网站的专辑,获取以下格式网址




– 艺人 –
直接使用格式:艺人名字*歌曲数量*2
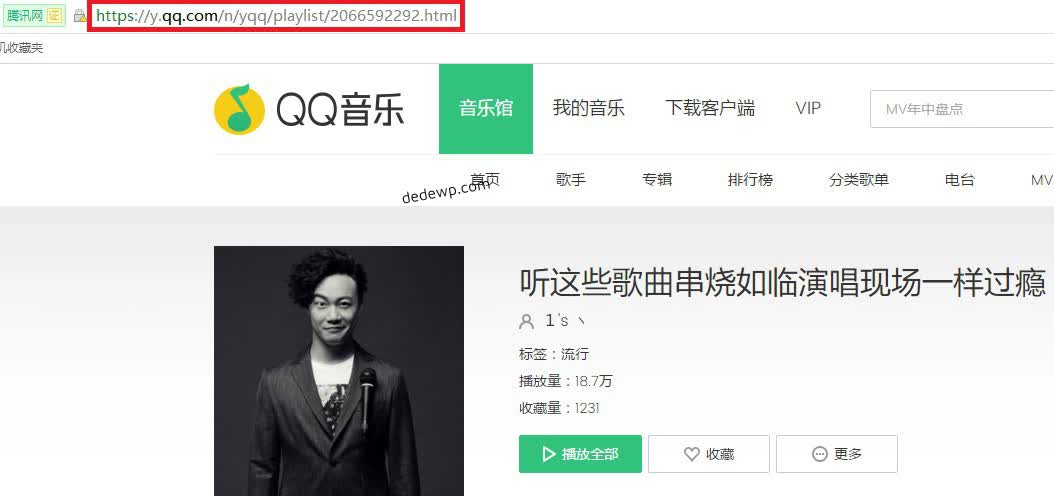
– 歌单 –
点击进入各网站的分类歌单(QQ)/歌单(虾米/百度/酷狗),获取以下格式网址




得到以上格式的网址后直接完整复制到后台里的工具条,点击按键后即可得到获取除名字以外的代码,再把代码拷贝到对应网站的设置栏,具体格式参见设置页面。 - == AJAX设置说明 ==
标准的主题(例如后台搜索到的20XX主题)可以直接使用,特殊主题需要自行修改使用。
** 网站文章的容器ID名称:此项必须正确以保障正常运行,其余都是非必须的,设错亦无关系
* 编辑所用主题的index.php文件
* 在一个php标签中找到包含以下内容的“div”标签:“if (have_posts()):while (have_posts()):the_post();”(可能会分行)。
* 如果此“div”标记没有指定唯一的ID则为其进行指定如”content”,把这个已有或新指定的ID名填进此项设置里

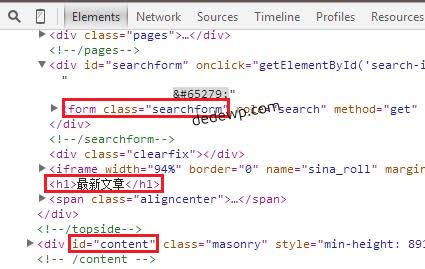
** 网站搜索框的容器名称:
* 编辑所用主题的searchform.php文件
* 记录下里面表单(form)的名称(如class=”searchform”就是searchform),填进此项设置里
** 例外链接格式:也就是要用新窗口打开,如用到了http://x.example.com或http://xy.example.com这样的子域名,就可以加上”/x”
** 文章标题所在位置:页面的窗口标题需提取文章标题,可查看页面的源代码,搜索”h1″看你的文章标题在第几个后面(”/h1″不算),例如xiu主题就是第1个

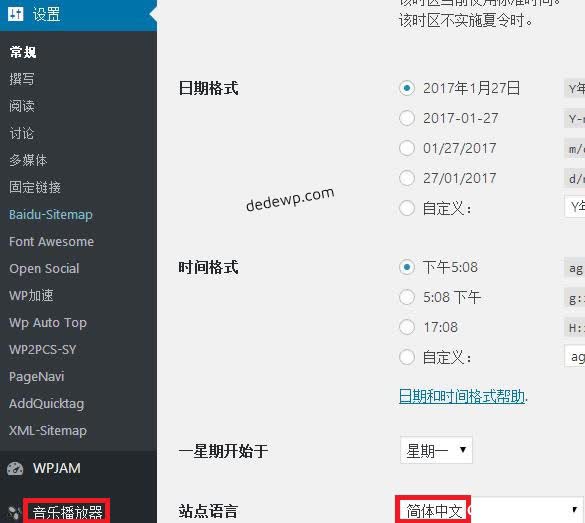
== 本地化设置说明 ==
支持语言本地化,原生英文,带有中文库(可自行制作其他语言po/mo文件)。
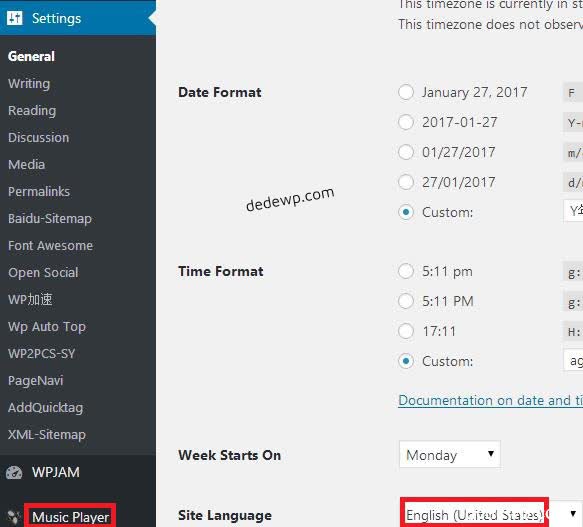
Wordpress 4.0以上可在仪表盘-设置-常规里选择适合的语言,则可改为对应语言。


- == 已知BUG ==
* 偶尔控制键点击无效,按“~”键播放/暂停后可恢复;
* 付费 / 版权歌曲可能无法播放。
转载请注明:小雨科技 _武汉网站建设_武汉小程序搭建 » WordPress插件推荐:xiu主题开启ajax和全站无刷新音乐的办法