首先,陌小雨带大家一起来学习下xiu主题是如何预设自定义字段的,我们打开主题文件functions.xiu.php,搜索来源,就可以在其上下找到下面的这些代码:
/*
* post meta from
* ====================================================
*/
$postmeta_from = array(
"来源网站名" => array(
"name" => "fromname",
"std" => "",
"title" => "来源网站名:"),
"来源地址" => array(
"name" => "fromurl",
"std" => "",
"title" => "来源地址:")
);
function hui_postmeta_from() {
global $post, $postmeta_from;
foreach($postmeta_from as $meta_box) {
$meta_box_value = get_post_meta($post->ID, $meta_box['name'].'_value', true);
if($meta_box_value == "")
$meta_box_value = $meta_box['std'];
echo'<p>'.$meta_box['title'].'</p>';
echo '<p><input type="text" style="width:98%" value="'.$meta_box_value.'" name="'.$meta_box['name'].'_value"></p>';
}
echo '<input type="hidden" name="post_newmetaboxes_noncename" id="post_newmetaboxes_noncename" value="'.wp_create_nonce( plugin_basename(__FILE__) ).'" />';
}
function hui_create_meta_box() {
global $theme_name;
if ( function_exists('add_meta_box') ) {
add_meta_box( 'new-meta-boxes', '来源', 'hui_postmeta_from', 'post', 'normal', 'high' );
}
}
function hui_save_postdata( $post_id ) {
global $postmeta_from;
if ( !wp_verify_nonce( $_POST['post_newmetaboxes_noncename'], plugin_basename(__FILE__) ))
return;
if ( !current_user_can( 'edit_posts', $post_id ))
return;
foreach($postmeta_from as $meta_box) {
$data = $_POST[$meta_box['name'].'_value'];
if(get_post_meta($post_id, $meta_box['name'].'_value') == "")
add_post_meta($post_id, $meta_box['name'].'_value', $data, true);
elseif($data != get_post_meta($post_id, $meta_box['name'].'_value', true))
update_post_meta($post_id, $meta_box['name'].'_value', $data);
elseif($data == "")
delete_post_meta($post_id, $meta_box['name'].'_value', get_post_meta($post_id, $meta_box['name'].'_value', true));
}
}
add_action('admin_menu', 'hui_create_meta_box');
add_action('save_post', 'hui_save_postdata');
function hui_get_post_from($pid='', $prevtext='图片参考:'){
if( !$pid ) $pid = get_the_ID();
$fromname = trim(get_post_meta($pid, "fromname_value", true));
$fromurl = trim(get_post_meta($pid, "fromurl_value", true));
$from = '';
if( $fromname ){
if( $fromurl ){
$from = '<a href="'.$fromurl.'" target="_blank" rel="external nofollow">'.$fromname.'</a>';
}else{
$from = $fromname;
}
$from = $prevtext.$from;
}
return $from;
}
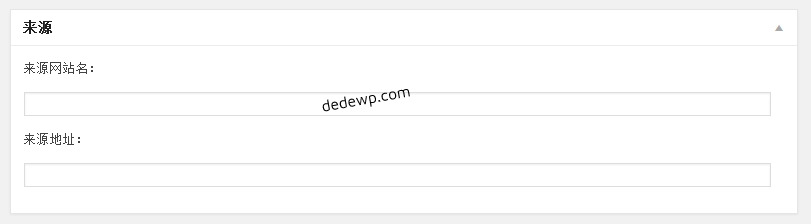
这串代码主要是实现你在后台打开任意一篇文章,在文章编辑框下面会出现如下图所示的一个自定义框,这样做的好处是你不用每次都手动输入自定义字段名称,而只需要在对应的栏目填写自定义值就可以了。如下图(图一):

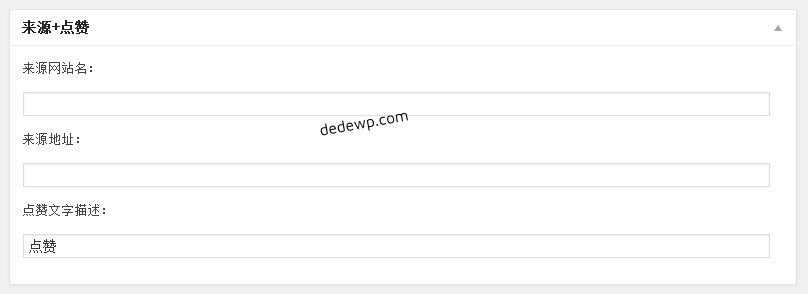
这篇文章实现的后台最终效果图(图二)是这样的,如果有兴趣,就接着往下看吧:
我们先来分段解释下上面那一长串代码是啥意思
1、第一段代码:
/*
* post meta from
* ====================================================
*/
$postmeta_from = array(
"来源网站名" => array(
"name" => "fromname",
"std" => "",
"title" => "来源网站名:"),
"来源地址" => array(
"name" => "fromurl",
"std" => "",
"title" => "来源地址:")
);
代码功能:创建字段信息,xiu主题默认已经添加了两个自定义字段来源网站名和来源地址,其中name为自定义字段名称,std为自定义字段默认值,title为自定义字段的标题。依葫芦画瓢,我们添加一个新数组,用来自定义点赞文字。
"点赞文字描述" => array(
"name" => "dianzantxt",
"std" => "点赞",
"title" => "点赞文字描述:")
);
注意数组语数组之间用逗号,分隔,最后一个数组用分号;结束。
2、第二段代码:
function hui_postmeta_from() {
global $post, $postmeta_from;
foreach($postmeta_from as $meta_box) {
$meta_box_value = get_post_meta($post->ID, $meta_box['name'].'_value', true);
if($meta_box_value == "")
$meta_box_value = $meta_box['std'];
echo'<p>'.$meta_box['title'].'</p>';
echo '<p><input type="text" style="width:98%" value="'.$meta_box_value.'" name="'.$meta_box['name'].'_value"></p>';
}
echo '<input type="hidden" name="post_newmetaboxes_noncename" id="post_newmetaboxes_noncename" value="'.wp_create_nonce( plugin_basename(__FILE__) ).'" />';
}
代码功能:在后台创建自定义域以及输入框,如图一,这串代码我们不需要添加和修改任何东西。
3、第三段代码:
function hui_create_meta_box() {
global $theme_name;
if ( function_exists('add_meta_box') ) {
add_meta_box( 'new-meta-boxes', '来源', 'hui_postmeta_from', 'post', 'normal', 'high' );
}
}
代码功能:在文章编辑页添加自定义字段模块,使用了WordPress的添加模块函数add_meta_box。我们可以把其中的“来源”修改为自己想要的文字。如修改为图二所示的来源+点赞,修改后如下:
function hui_create_meta_box() {
global $theme_name;
if ( function_exists('add_meta_box') ) {
add_meta_box( 'new-meta-boxes', '来源+点赞', 'hui_postmeta_from', 'post', 'normal', 'high' );
}
}
4、第四段代码:
function hui_save_postdata( $post_id ) {
global $postmeta_from;
if ( !wp_verify_nonce( $_POST['post_newmetaboxes_noncename'], plugin_basename(__FILE__) ))
return;
if ( !current_user_can( 'edit_posts', $post_id ))
return;
foreach($postmeta_from as $meta_box) {
$data = $_POST[$meta_box['name'].'_value'];
if(get_post_meta($post_id, $meta_box['name'].'_value') == "")
add_post_meta($post_id, $meta_box['name'].'_value', $data, true);
elseif($data != get_post_meta($post_id, $meta_box['name'].'_value', true))
update_post_meta($post_id, $meta_box['name'].'_value', $data);
elseif($data == "")
delete_post_meta($post_id, $meta_box['name'].'_value', get_post_meta($post_id, $meta_box['name'].'_value', true));
}
}
代码功能:保存我们的自定义字段中的信息
5、第五串代码:
add_action('admin_menu', 'hui_create_meta_box');
add_action('save_post', 'hui_save_postdata');
代码功能:将函数连接到指定action(动作),目的是让WordPress程序执行我们之前编写的函数
6、第六段代码:
function hui_get_post_from($pid='', $prevtext='图片参考:'){
if( !$pid ) $pid = get_the_ID();
$fromname = trim(get_post_meta($pid, "fromname_value", true));
$fromurl = trim(get_post_meta($pid, "fromurl_value", true));
$from = '';
if( $fromname ){
if( $fromurl ){
$from = '<a href="'.$fromurl.'" target="_blank" rel="external nofollow">'.$fromname.'</a>';
}else{
$from = $fromname;
}
$from = $prevtext.$from;
}
return $from;
}
代码功能:自定义字段具体应用。
摸清了所有代码功能后,我们就可以举一反三了。接下来,我们需要给xiu主题自定义的点赞文字设置默认的显示文字:如点赞,在主题functions中搜索如下代码:
$like = get_post_meta( $pid, 'like', true );
在其上面添加:
if( trim(get_post_meta($pid, "dianzantxt_value", true))){
$dianzantxt = $dianzantxt $dianzantxt : trim(get_post_meta($pid, "dianzantxt_value", true));
}else{
$dianzantxt = $dianzantxt $dianzantxt : '点赞';
}
你可以自定义里面的文本点赞。
最后一步:修改调用变量。ctrl+F搜索下面代码:
return '<a href="javascript:;" class="'.$class.'" data-pid="'.$pid.'" data-event="'.$event.'"><i class="glyphicon glyphicon-thumbs-up"></i>'.$text.' (<span>'.($like $like : 0).'</span>)</a>';
修改为:
return '<a href="javascript:;" class="'.$class.'" data-pid="'.$pid.'" data-event="'.$event.'"><i class="glyphicon glyphicon-thumbs-up"></i>'.$dianzantxt.' (<span>'.($like $like : 0).'</span>)</a>';
也就是将$text修改为我们之前定义的name值$dianzantxt
效果见下面的:学习了
转载请注明:小雨科技 _武汉网站建设_武汉小程序搭建 » xiu主题自定义点赞文字