大家可以看到陌小雨页面下方有一个滚动条,是张戈同学开发的WP Dialog插件。插件主要特色:
1、能够取得访客搜索来路和搜索关键词,并在右下角滑出欢迎对话框;
2、能够区分用户是否在博客留过言,从而给出自定义欢迎提示;
3、在博客底部集成随机文章滚动推荐条,并在右侧集成手动呼出对话框和嗨一下按钮;
4、当有人复制博客任何内容时,将弹出友好的版权保留提醒。
5、集成qq订阅地址。
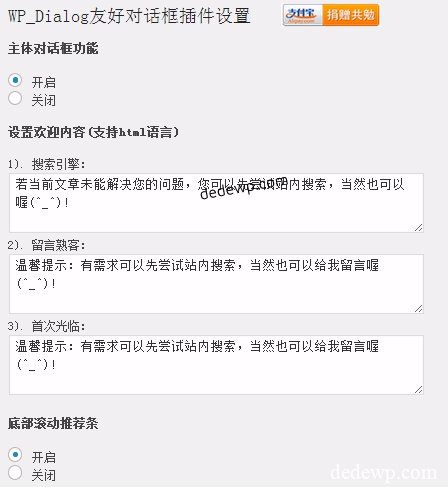
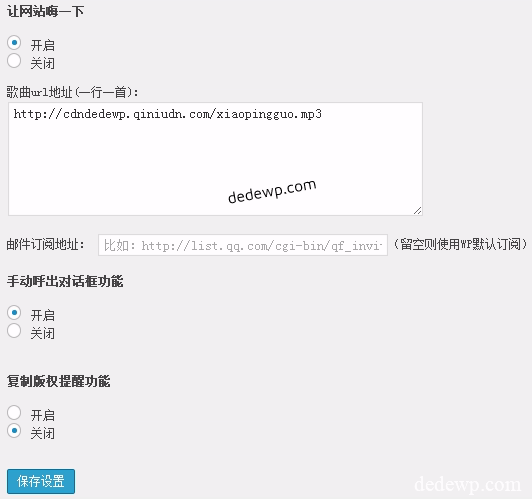
附两张插件后台截图

插件安装方法:
方法①、直接在后台插件在线安装界面,搜索wp dialog并按照提示安装启用即可【推荐】。
方法②、将下载的文件解压,然后将解压后的wp-dialog文件夹 上传到/wp-content/plugins/目录,在插件后台启用即可;
方法③、进入后台插件安装界面,选择上传安装插件,并选择下载得到的zip压缩包即可;
插件推荐指数:★★★★★
今天陌小雨主要给大家分享的是xiu主题(大前端d8、dux等主题)启用WP Dialog(1.2.4.4版本)后需要修正一下才能完美展示:
2016年4月12日更新:
今天有空重新安装了该插件,直接后台搜索后发现插件已经更新到了1.2.5.4,xiu主题安装后发现依然存在下面这个问题
1、去掉li的圆点属性(插件可能会在之后的版本中修复)
打开插件skin文件夹下面的default.css,将最后一行修改为
.rand_post li{height:30px;list-style:none;}
也就是给li增加一个list-style:none;属性。陌小雨把该文件中的23px全部调整为了30px,然后给小喇叭增加了一个属性
background-position: 3px !important;
2、调用文章阅读次数
因为xiu主题自定义了很多函数,WP Dialog调用阅读次数用的是the_views();而xiu主题调用阅读次数的代码是
<?php echo hui_get_views() >所以需要对插件内容进行更改,打开插件的scroll-bar.php文件,找到
<li><a href="<?php the_permalink(); ?>" target="_blank" title="细看 <?php the_title(); ?>">
<?php echo '随机推荐:《';the_title();echo '》(';if(function_exists('the_views')) {print ' 阅读';the_views();print '次 |</a>';}comments_popup_link('坐等沙发','1条评论','%条评论'); ?>)</li>替换为下面代码:
<a href="<?php the_permalink(); ?>" target="_blank" title="细看 <?php the_title(); ?>">
<?php
echo "随机推荐:《";
>
<?php the_title(); ?>
<?php
echo "》</a>";
>
<?php comments_popup_link('坐等沙发','1条评论','%条评论'); ?>
<?php
echo "丨"; ?>
<?php echo hui_get_views() >
考虑到新手对代码不是很熟悉,陌小雨就把WP Dialog xiu主题专版下载地址贴到下面
3、新问题
底部随机文章可以调出来了,可是发现呼出欢迎对话框失败,high一下功能也失败,只好把scroll-bar.php里面所有的判断语句全部删除,然后将dialog.js中的js还原,替换了high()函数,刷新前台,发现所有功能正常了,真的是醉了。。
最后还是附一下适合xiu主题陌小雨最终修改的插件版本吧,默认开启欢迎对话框和high一下功能的,也就是不管后台选择开启还是不开启。

转载请注明:小雨科技 _武汉网站建设_武汉小程序搭建 » WordPress插件推荐:WP Dialog(附xiu主题专版)