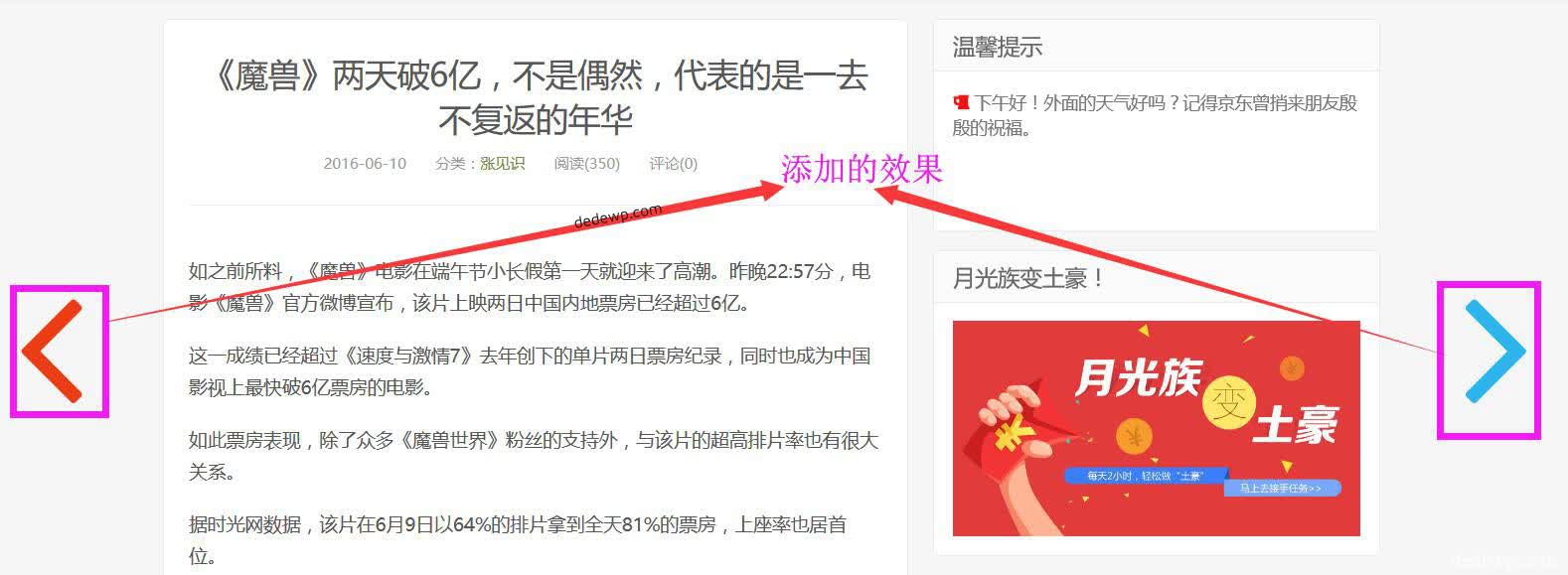
Dux主题最近更新到了1.5版本,不过和以前版本一样,Dux主题1.5文章页还是没有翻页按钮,也就是我们熟知的上一篇,下一篇,不知道这算不算这是一个bug哈。今天陌小雨就教大家添加类似下面的翻页按钮,可以让读者方便的浏览下一篇文章和上一篇文章。
1、在主题single.php适当位置添加下面代码:
<nav class="nav-single-c">
<nav class="navigation post-navigation" role="navigation">
<div class="nav-links">
<div class="nav-previous">
<?php previous_post_link('%link','<span class="meta-nav-r" aria-hidden="true"><i class="fa fa-angle-left fa-3x" title="上一篇文章"></i></span>',true,'') ?>
</div>
<div class="nav-next">
<?php next_post_link('%link','<span class="meta-nav-l" aria-hidden="true"><i class="fa fa-angle-right fa-3x" title="下一篇文章"></i></span> ',true,'') ?>
</div>
</div>
</nav>
</nav>提示:如果需要修改按钮的大小,只需要调整上面代码中的fa-3x,修改为fa-2x即可。
陌小雨是添加在下面代码的位置,你也可以 ![]()
<div class="article-tags"><?php the_tags('标签:','',''); ?></div>2、添加相应的css代码
(值得注意的是,dux主题添加css代码不能直接添加到style.css中,需要添加到css文件夹下面的main.css文件里面。)
/** 文章页左右翻页按钮 **/
.nav-single-c a {
font-size: 50px;
color: #b6b6b6;
text-align: center
}
.nav-single-c a:hover {
color: #555
}
.meta-nav-l {
position: fixed;
right: 10%;
top: 45%;
width: 50px
}
.meta-nav-r {
position: fixed;
left: 10%;
top: 45%;
width: 50px
}
@media screen and (max-width:1300px) {
.nav-single-c a {
display: none
}
}
.fa-angle-right{color: rgb(43, 181, 236);}
.fa-angle-left{color: rgb(236, 60, 22);}
需要注意的是,陌小雨因为设置了dux主题网页最大宽度为980px,你可以根据自己的实际需求,修改上面代码中的left和right的百分比即可。