网上搜索的,记录一下,主要是通过判断浏览器的UA来进行区别
安卓QQ内置浏览器UA:
Mozilla/5.0 (Linux; Android 5.0; SM-N9100 Build/LRX21V) > AppleWebKit/537.36 (KHTML, like Gecko) Version/4.0 > Chrome/37.0.0.0 Mobile Safari/537.36 V1_AND_SQ_5.3.1_196_YYB_D > QQ/5.3.1.2335 NetType/WIFI
安卓微信内置浏览器UA:
Mozilla/5.0 (Linux; Android 5.0; SM-N9100 Build/LRX21V) > AppleWebKit/537.36 (KHTML, like Gecko) Version/4.0 > Chrome/37.0.0.0 Mobile Safari/537.36 > MicroMessenger/6.0.2.56_r958800.520 NetType/WIFI
IOSQQ内置浏览器UA:
Mozilla/5.0 (iPhone; CPU iPhone OS 7_1_2 like Mac OS X) > AppleWebKit/537.51.2 (KHTML, like Gecko) Mobile/11D257 > QQ/5.2.1.302 NetType/WIFI Mem/28
IOS微信内置浏览器UA:
Mozilla/5.0 (iPhone; CPU iPhone OS 7_1_2 like Mac OS X) > AppleWebKit/537.51.2 (KHTML, like Gecko) Mobile/11D257 > MicroMessenger/6.0.1 NetType/WIFI
具体步骤:
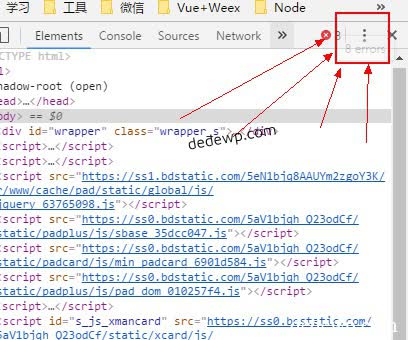
1、打开Chrome调试工具(F12),点击右上角竖着的三个点

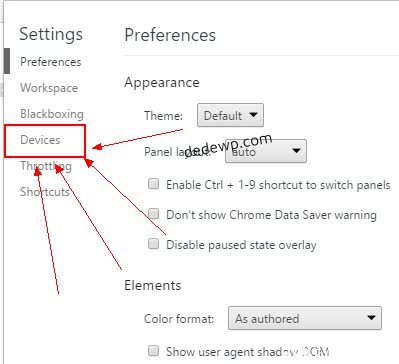
2、打开后选择Setting,如下图

3、选择左边栏Devices,如下图

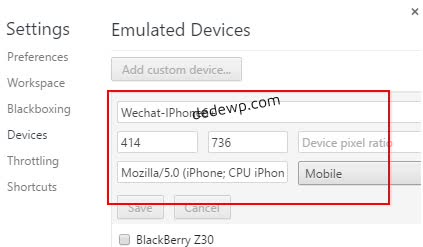
4、选择右边栏Add custom device,填写模拟的设备名称 尺寸 及user agent string 即可,设备名称和尺寸可以自己自定义 user agent string 按上面的来填就好了。

应用实例:PHP 判断是否在微信内部浏览器访问






