为了方便理解,我们先来说一下大家常说的几个基本概念:
基本概念:
1、仓库 (Repository)简称Rep
仓库用来 存放 项目代码。 每个项目对应一个仓库。多个开源项目 则有多个仓库。
2、收藏 (star)
收藏项目 方便下次查看
3、克隆 复制(fork)
复制别人的仓库 会把别人的项目一起复制
4、发起请求 pull request
B在自己仓库 新建项目 然后 pull request A收到请求查看 同意后就可以吧项目合并到自己的仓库
5、关注(watch)
关注项目后 可以接收到更新
具体步骤:
如何在github上搭建自己的博客并绑定自己的域名呢?
第一步:去JekyllThemes下载一个自己喜欢的模板(因为github升级,有些模板会出现安全提示啥的,建议直接fork陌小雨的仓库),陌小雨github仓库地址:https://github.com/mxyblog/mxyblog.github.io
第二步:直接去选择的模板github或者把陌小雨Github仓库fork;当然了 你也可以直接先下载到本地
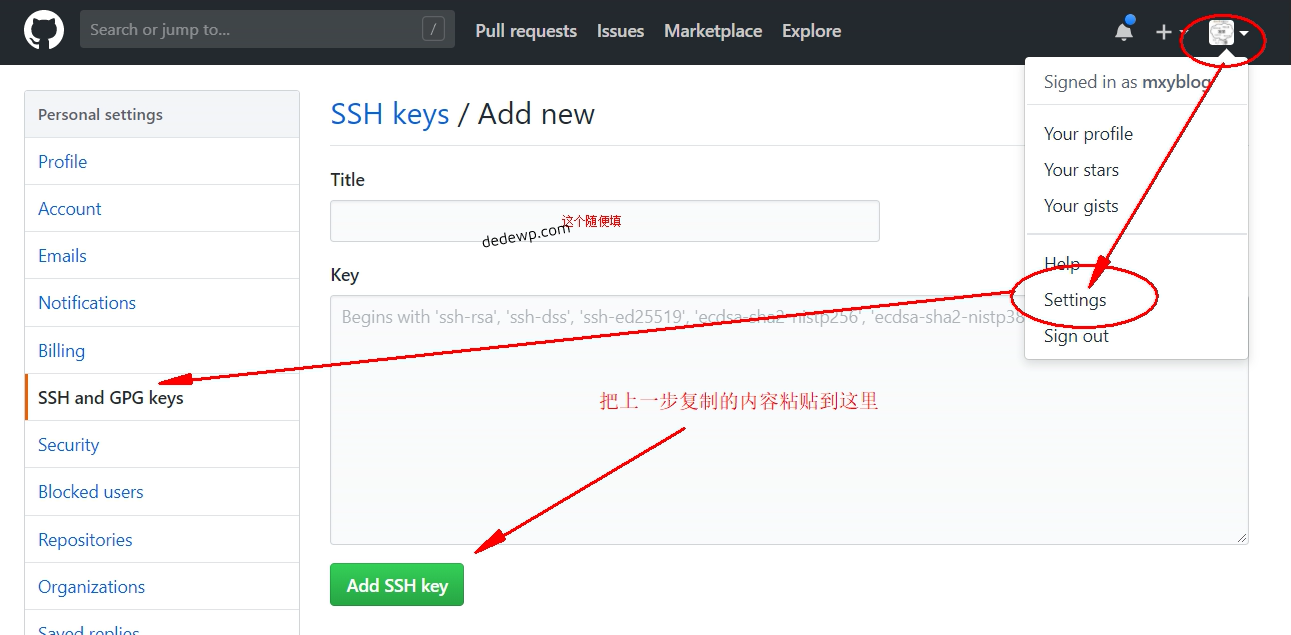
第三步:建立自己的用户名.github.io仓库 ,然后复制之前fork仓库中的代码到这个仓库
如果是先下载到本地,可以通过下面这篇文章推送到远程仓库
我们首先在本地电脑的新建一个文件夹,文件名任意,然后进入文件夹,鼠标右键选择Git Bash Here 然后输入命令: ssh-keygen -t rsa -b 4096 -C"27472...
第四步:直接根据模板使用说明修改域名 一般在_config.yml这个文件中
第五步:在仓库下新建CNAME文件,里面填上自定义域名 然后设置自定义域名的CNAME记录解析到你的github二级域名 比如小雨这就是解析到mxyblog.github.io
第六步:等待解析生效,直接访问自定义域名就可以了。
第七步:发表博文,在用户名.github.io仓库_posts文件夹中放入自己写好的博客,文件名必须是日期-标题名.markdown,例如:2018-10-25-moxiaoyu.markdown
下面这个Jekyll模板就是小雨我仿的之前分享过的一款wordpress主题,还挺好看的,当然了,更多功能 比如分页、标签、归档、分类、摘要啥的慢慢完善中。。

下面简单介绍主要的几个目录和文件的作用:
| 文件 / 目录 | 描述 |
|---|---|
| _config.yml | 保存配置数据。很多配置选项都会直接从命令行中进行设置,但是如果你把那些配置写在这儿,你就不用非要去记住那些命令了。 |
| _includes | 你可以加载这些包含部分到你的布局或者文章中以方便重用。可以用这个标签 {% include file.ext %} 来把文件 _includes/file.ext 包含进来。 |
| _layouts | layouts 是包裹在文章外部的模板。布局可以在 YAML 头信息中根据不同文章进行选择。 这将在下一个部分进行介绍。标签 {{ content }} 可以将content插入页面中。 |
| _posts | 这里放的就是你的文章了。文件格式很重要,必须要符合: YEAR-MONTH-DAY-title.MARKUP。 The permalinks 可以在文章中自己定制,但是数据和标记语言都是根据文件名来确定的。 |