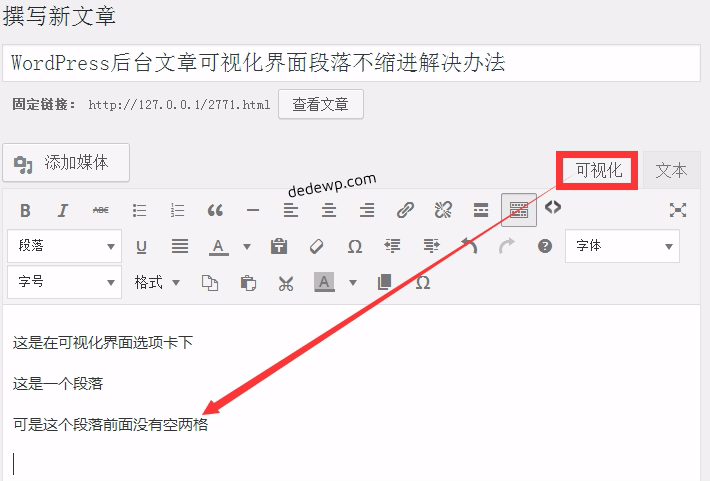
不知道什么时候起,陌小雨在后台编辑文章的时候发现切换到可视化选项界面时,段落前面的缩进不显示了,估计是升级主题的原因,陌小雨曾经分享过一篇文章WordPress文章段落首行缩进,在陌小雨添加了该文章中的代码后,依然无效,但在前台预览文章时,发现已经自动缩进了。为啥要解决这个问题呢,因为我们一篇文章中可能有很多段落,可是你在后台编辑的时候却不能实时看到段落缩进的情况,这样可能会出现你因为几个段落没有缩进而在你发布文章后进行反复的修改、更新,很不方便,也不利于百度的收录(反复的修改,你觉得百度会信任你么,特别是启用了百度实时推送的伙伴们)所以,这个问题必须得解决,在咨询了陌小雨博友大刘子之后,他的一句话让陌小雨茅塞顿开,于是问题也就顺理成章的解决了。
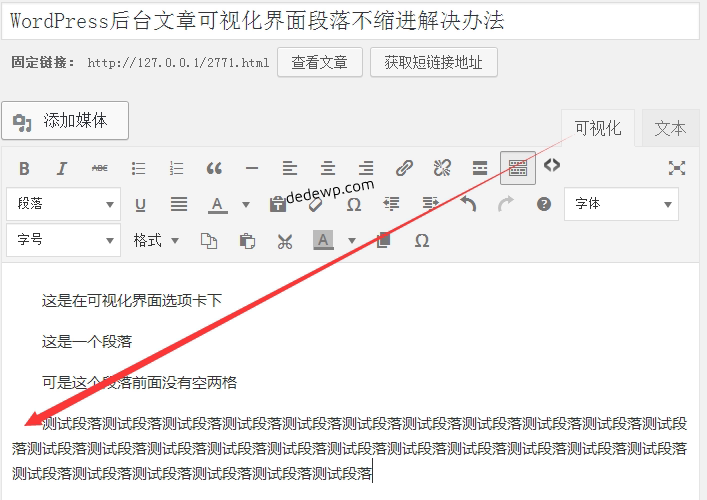
解决思路:一般正规的主题都会有一个文件,叫做editor-style.css,在后台外观-编辑选项右侧模板文件列表最下方有个叫做可视化编辑器样式表的文件,我们只需要在里面的段落p标签添加一个text-indent:2em;属性即可,这样强制刷新下,就可以看到问题已经被解决啦!

思维拓展:这个可视化编辑器样式表我们可以根据自己的喜好定义其他标签的显示效果,如H1、H2、H3、Pre、等等等等。