听说博主不再折腾wordpress了,陌小雨还是转载到网站做个备份吧,万一哪天没有了呢。陌小雨觉得讲的挺清楚的,小白都能懂。
pjax是 pushstate + ajax,分别百度可以得到相关资料,在此就不赘述了。
Ajax
ajax直白的理解就是请求一个链接所指向的页面的其中一部分来替换当前页面的一部分,比如我用的wordpress,典型的博客页面,有页面头部、主体部分、侧栏部分、页面底部四个主要部分。
ajax请求的过程是如何的呢?比如我现在打开的是页面A,页面A中有一个a标签,正常情况下点击a标签的链接会打开一个页面B,那么整个页面A就会被替换成页面B。然而,页面A和页面B有些结构是完全一样的,比如头部,底部,甚至是侧栏,其实要替换的仅仅是主体部分而已,ajax就提供了这样一个功能,它控制你在点击a标签的链接时,只抓取页面B的主体部分来替换页面A的主体部分,而头部、底部、侧栏不用替换(也就不用刷新)。
PushState
以上是最直白的理解,而pushstate则是干嘛的?HTML5里引用了新的API,history.pushState和history.replaceState,就是通过这个接口做到无刷新改变页面URL的。因为用ajax替换局部页面时,浏览器的地址是不会改变的,你替换为页面B的主体,地址栏的url还是页面A的,而且点击浏览器的后退或前进按钮地址栏url也是不会改变的,pushstate的作用则用来改变地址栏url的状态。
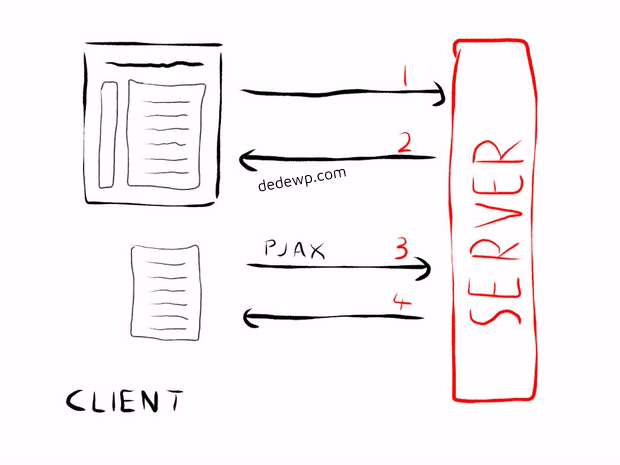
那么PJAX就是以上两者的结合。
开始我们必须对 被请求的页面进行请求前的处理,这个处理非常重要,如果把被请求的页面想象成一张图片,那么这个处理就相当于对图片进行剪裁,没有处理之前,被请求的页面B是完整的,请求过来就首先要预读取一边页面B,而其实我们不必要将整个页面都读取,我们只需要读取主体部分,所以我们可以把头部、侧栏和底部都先剪掉,只剩下主体部分,然后再请求过来替换页面A中的主体部分。
这个剪裁的方法如下:
在对应的php页面进行
<?php if( $_GET['ajx'] != 'container' ) { >
//被剪裁掉的部分,比如:
//<?php get_header(); ?>
//<?php get_sidebar(); ?>
//<?php get_footer(); ?>
<?php } >
这个方法非常重要,包括评论分页也需要这样的处理,对pjax的速度是一大影响。了解了这个其实剩下的只需要把剩下的代码超过去就可以了。当然,你不剪裁也是可以的,那也可以替换,但那就不算是真正的ajax了。目前大多数pjax的代码都不会有这样的处理。下面一篇是pjax的核心代码以及一些说明。
普及一点关于ajax的知识:
- 什么情况适合做全站Ajax?
你的主题结构比较简单,除了内容框会变化,其他侧栏,顶部,底部都是固定的内容。你的Wordpress不使用很多修饰类插件(考虑到兼容性)、不使用缓存插件。
- 做了全站Ajax有什么好处?
不必再重复加载固定内容的侧栏、顶部、底部、背景图、各种JS、CSS、加快载入速度。
要骚一点的,在侧栏加个播放音乐的功能,嘿,页面无刷新就不会把音乐刷停了,除非浏览者主动点击停止播放。(这个是很多人折腾ajax的一个出发点呀)
- 我应该折腾ajax么,我需要懂哪些知识?
要折腾起来,你本身还是得有一定的基础,类C语言的基础,HTML的基础,jQuery选择器,PHP……如果你一点基础都没有,那还是别折腾了,就像境界还达不到却硬要去练高层次的内功心法,走火入魔毁一生啊!
参考文章:http://www.inlojv.com/how-to-use-pjax-1.html
http://darkhandz.com/wordpress_site_in_ajax_1
转载请注明:小雨科技 _武汉网站建设_武汉小程序搭建 » 初识Pjax:pjax是什么