陌小雨之前分享了一系列的使用WordPress开发和修改主题需要掌握的PHP的基础教程,今天给大家分享下如何利用vscode进行PHP调试,本地环境采用的phpstudy,当然了,也可以使用xampp来搭建。
准备工作:
安装好phpstudy和vscode这两个软件,这个安装过程陌小雨就不再详述了,下载软件默认安装就可以了。
正式开始:
1、在vscode中安装PHP Debug插件
2、访问网址:https://xdebug.org/wizard.php 把phpinfo()输出来的东西全部复制进入到文本框中, 然后根据提示下载对应的文件和设置php.ini文件
xdebug.remote_enable = 1
xdebug.remote_autostart = 1
zend_extension = C:\phpStudy\PHPTutorial\php\php-7.0.12-nts\ext\php_xdebug-2.6.1-7.0-vc14-nts.dll
3、在vscode中配置php.exe路径
"php.validate.executablePath":"C:\\phpStudy\\PHPTutorial\\php\\php-7.0.12-nts\\php.exe"
4、vscode中开启调试,选择:Listen for XDebug
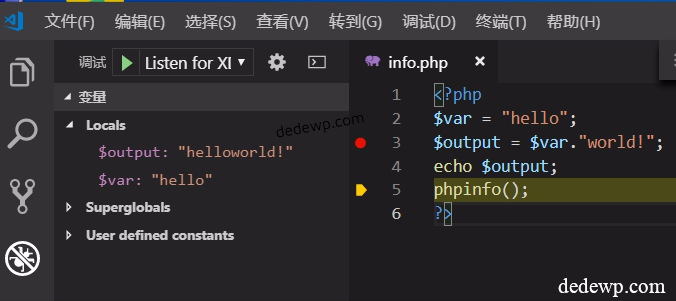
5、vscode中设置断点,浏览器访问php文件,就可以看到断点处的变量等信息啦。