xiu主题修改缩略图到左侧这个功能拟在下次主题更新的时候加上,详见:Xiu主题更新到4.0了,取消加密和域名授权
对于急于想要把缩略图改为左侧的朋友来说,陌小雨先分享一个手动修改的办法:
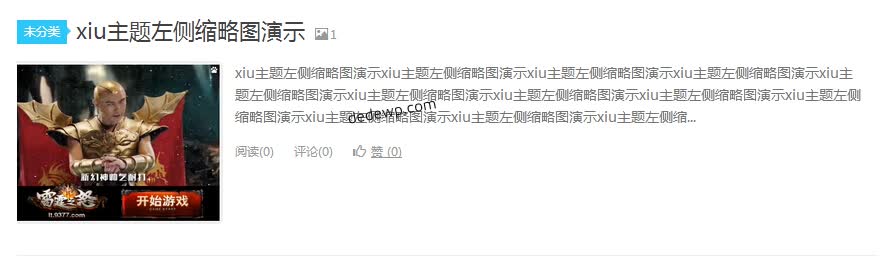
最终效果如下图:
发布时间去哪了?陌小雨用一个动画来演示:
需修改的css:
style.css第749行:
.excerpt .focus{position:relative;margin:10px 0px 0 -6px;overflow: hidden;}
style.css第767行:
.excerpt-one .focus{float: left;width: 25.3%;margin-top: 5px;}
style.css第770行:
.excerpt-one .note{margin-left: 25.3%;}
style.css第782行:
.excerpt p{margin-bottom: 0;margin-left:25.3%;}
需增加的css:
.excerpt-multi .note{margin-left:0;}
.excerpt-multi .text-muted views{margin-left:0;}
细微地方自己再根据需要调整了,实在不会的或者需要上述gif图效果的请移步:有偿服务
转载请注明:小雨科技 _武汉网站建设_武汉小程序搭建 » xiu主题修改缩略图到左侧