2015年12月21日更新,下面文章中分享的代码可以用,但是需要先登录支付宝,最新方法请查看:WordPress免插件集成支付宝微信打赏功能(适合所有主题)
首先,我得感谢大刘子,其次,我得感谢牛逼兄。经常逛别人博客的朋友对下面这张照片一定很熟悉吧。

不过陌小雨不觉得苦哈,具体原因详见:到底为啥写博客
下面分享WordPress给网站添加支付宝捐赠功能的代码:
<form action="https://shenghuo.alipay.com/send/payment/fill.htm" method="POST" target="_blank" accept-charset="GBK" rel="nofollow" ><input name="optEmail" type="hidden" value="你的支付宝账户"><input name="payAmount" type="hidden" value="6"><input name="memo" type="hidden" value="留下您的联系方式"><input name="pay" type="image" value="转账" src="http://cdndedewp.qiniudn.com/pay_encourage.png"></form>
提示:默认捐款数和图片可以自行替换。
使用方法:在后台外观,选择小工具,然后选择文本,将上述代码复制到文本小工具就可以了。
2015年9月7日更新:
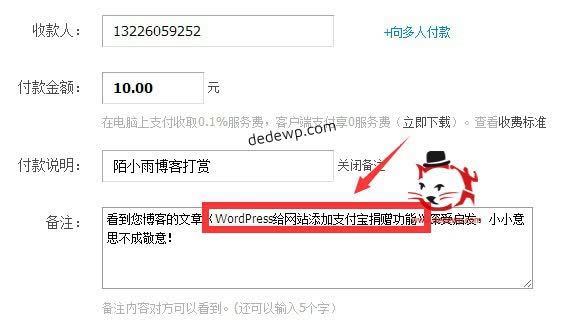
大家点击陌小雨正文下面的那个赏,会弹出一个转账付款页面,大家仔细看下面的图:
点击每篇文章下面的那个赏,框框中的文字都不一样,这样你就知道你的哪篇文章更受欢迎,对读者更有用。都是当前那篇文章的标题,如何实现这种效果呢?以陌小雨正在使用的xiu主题为例:
打开主题文件single.php,找到代码
<?php the_content(); ?>
在下方插入下面代码即可:
<?php echo '<form action="https://shenghuo.alipay.com/send/payment/fill.htm" method="POST" target="_blank" accept-charset="GBK" rel="nofollow" ><input name="optEmail" type="hidden" value="13226059252"><input name="payAmount" type="hidden" value="10"><input id="title" name="title" type="hidden" value="博客文章打赏"><input name="memo" type="hidden" value="看到您博客的文章《'.get_the_title().'》深受启发,小小意思不成敬意!"><input name="pay" type="image" value="打赏" src="https://dedewp.com/wp-content/uploads/btn-index1.png" title="or" height="8" width="8"> </form></span>';>
其他主题根据主题结构放到合适位置即可。如果还不会的话,就点击下面的赏,赞助10元,陌小雨马上帮你解决。
如果本篇文章给你创收了,欢迎打赏!