代码:
//wordpress精简菜单或导航代码
add_filter('nav_menu_css_class', 'my_css_attributes_filter', 100, 1);
add_filter('nav_menu_item_id', 'my_css_attributes_filter', 100, 1);
add_filter('page_css_class', 'my_css_attributes_filter', 100, 1);
function my_css_attributes_filter($var) {
return is_array($var) array() : '';
}
使用方法:将上述代码放到主题functions.php中最后一个>即可。
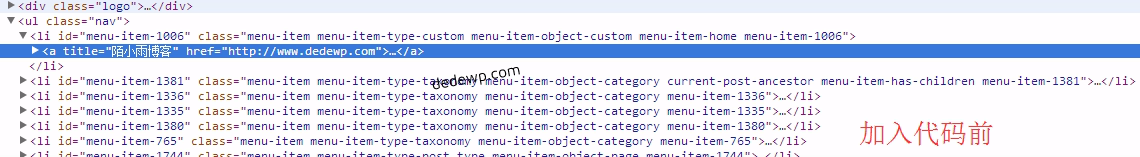
加入代码之前:
加入代码之后:
转载请注明:小雨科技 _武汉网站建设_武汉小程序搭建 » WordPress精简导航代码