一个优秀的wordpress插件总是会考虑到兼容性,而大名鼎鼎的wordpress问答插件DW Question & Answer就是这么一款优秀的插件。
这个插件默认自带的样式比较简陋,可能与一些主题的样式不太匹配,那么如何自定义呢?
首先安装插件以后,在自己的主题文件夹下新建一个文件夹dwqa-templates
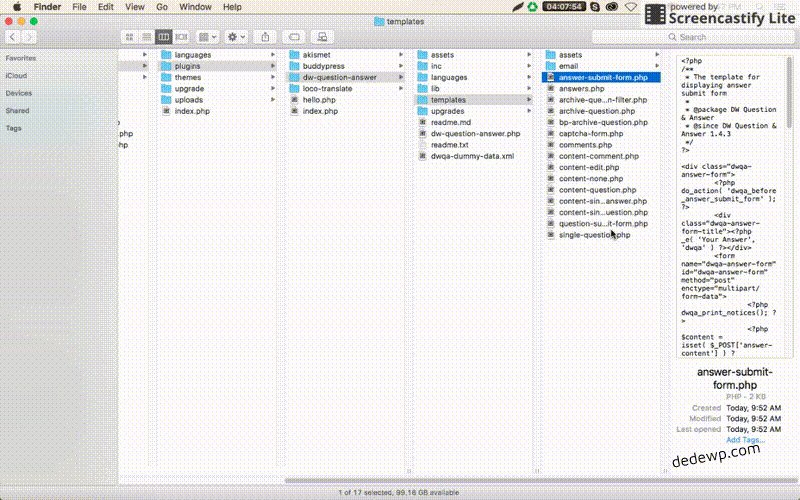
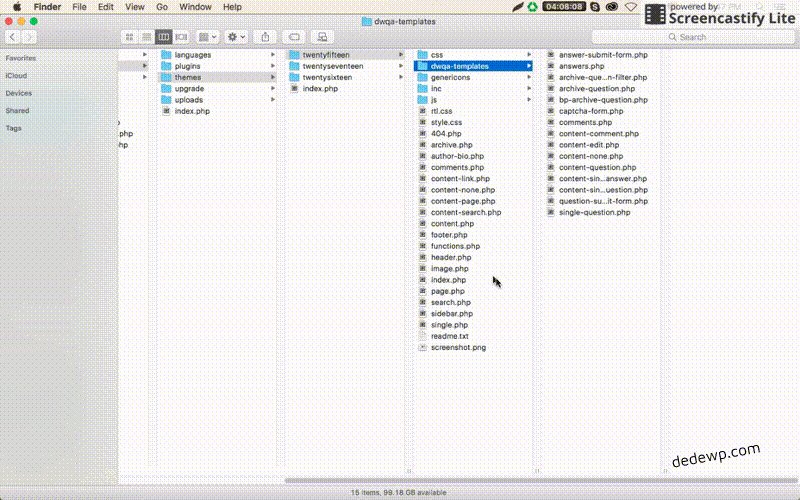
然后把你需要自定义样式的模板文件 从插件的目录/wp-content/plugins/dw-question-answer/templates/直接拷贝过来进行就该就好了,是不是很简单呢?动图演示:
如果需要覆盖插件自带的css样式,你可以在你刚刚新建的文件夹下面新建一个style.css,然后在functions文件中加入下面代码即可
转载请注明:小雨科技 _武汉网站建设_武汉小程序搭建 » 自定义wordpress问答插件DW Question & Answer样式和模板