国人比较喜欢称Xhtml+css为div+css,所以本系列经典图文教程就用大家熟悉的叫法吧,就叫div+css,这个经典图文教程是陌小雨博客友链子涵互动视觉网站的原创教程,陌小雨觉得写得很好,所以就转过来给大家学习下,相比之前分享的xhtml+css基础系列教程更加生动,有趣,对刚接触wordpress建站或者说网页制作的人是非常实用的。
这是该Xhtml+css经典图文教程的第三部分:
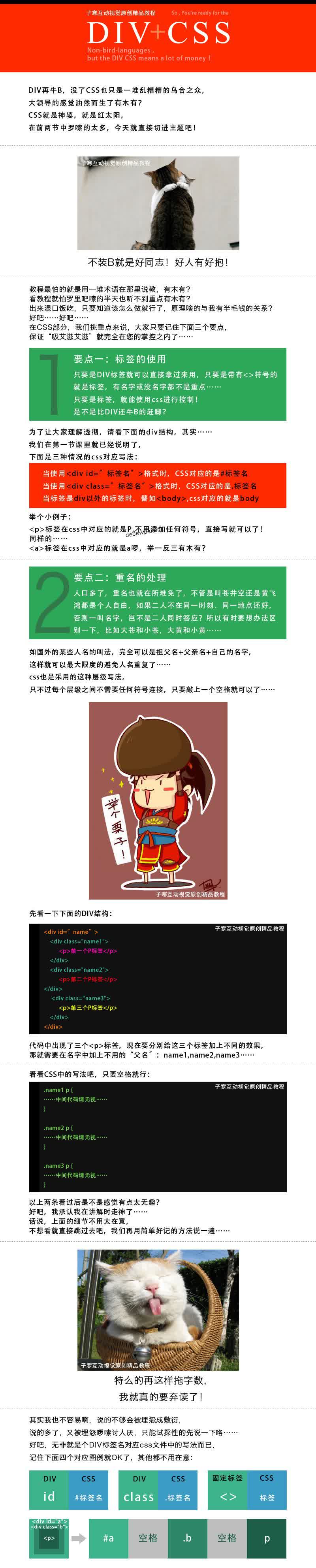
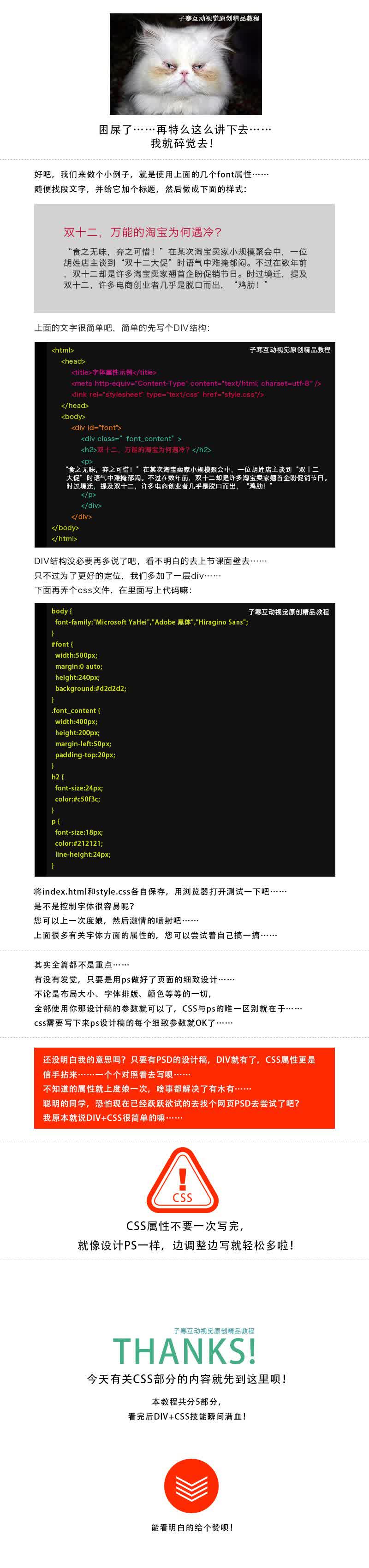
好吧,我们今天开始css部分的学习,css其实比div部分要简单的多,直接将div标签拿过来,写一对花括号,然后只要在花括号中写下你需要的属性样式就OK了!至于css的众多属性记不住怎么办?不是有度娘么?随便上她一次就什么事都解决了。话说因为本章有些太简单,导致了我的动力都不足了,太没有挑战性了,不过本节也算个饭前小餐,真正的大餐还在后面。
本章的内容不用太纠结和在意,只要明白一个道理就行了:即使没有PSD,只要将你要仿造的网站截个图,弄个DIV结构出来,用css各种美化限制一下,做个网页出来还不是动动手指的事情?