折腾无止境,选择了WordPress,就是选择了折腾,现在移动端访问网站的比例还是蛮大的,每当我们修改一次wordpress主题,就要考虑在电脑端、移动端是否都能完美展现,那么是不是每次都要拿出手机看看修改后的效果呢?看了这篇文章,你会有新思路。
1、首先需要下载Chrome浏览器(需自备梯子),点此下载最新版
2、打开目标网页,比如:陌小雨博客 https://dedewp.com
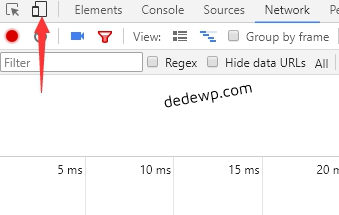
3、按F12,然后按下面的图片教程操作即可。
4、尽情折腾吧!
最后分享一个响应式测试的网站:点此(可能需搭梯子)
2018-11-5日更新:增加一个测试网站