该代码主要是用于在文章页添加一个显示和隐藏侧边栏按钮的开关
功能代码:

请输入验证码查看内容
扫码回复关键字“92wp”获取验证码
如果是xiu主题,直接用就好了。
代码布置:放到footer之前即可。
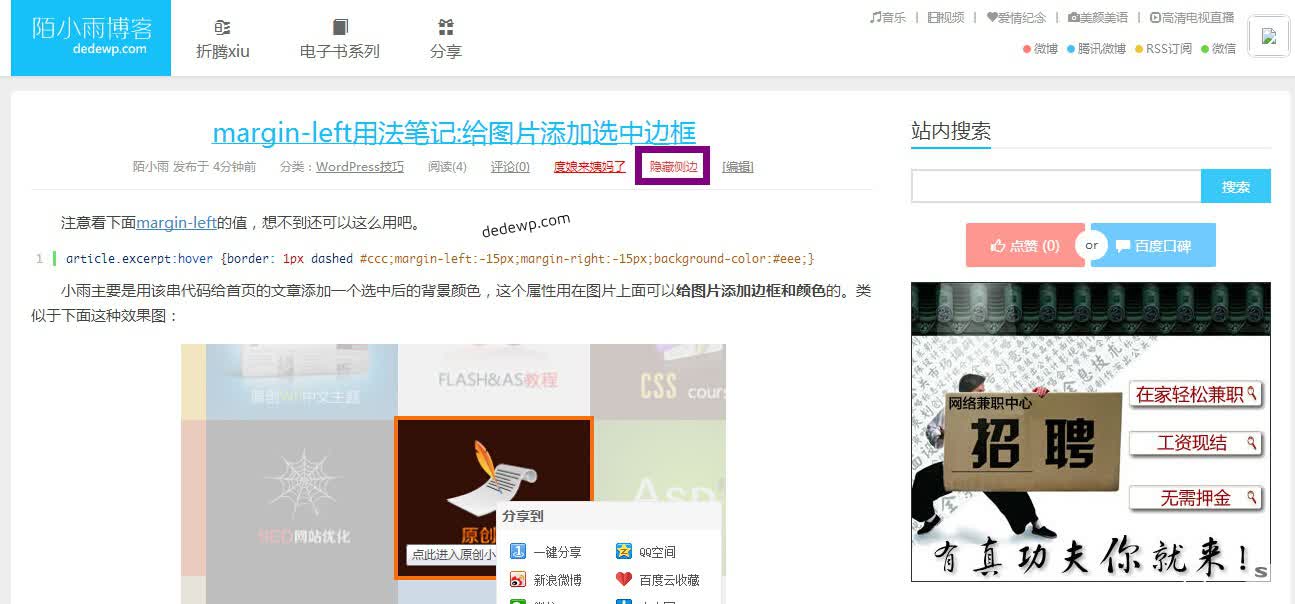
代码效果图:
显示侧栏:
隐藏侧栏:
差点忘了,还需要在你布置该按钮的地方添加如下代码(xiu主题放置到single.php中文章标题下相应位置即可):其他效果自己动手美化吧!
<li class="bianlan"><span class="close-sidebar">隐藏侧边</span><span class="show-sidebar" style="display:none;">显示侧边</span></li>