当我们想个性化网站中视频元素时,比如自定义播放器logo,自定义视频中滚动文字广告,自定义片头、片尾等等之类的,ckplayer是我们一个不错的选择,ckplayer支持http协议下的flv,f4v,mp4,支持rtmp视频流和rtmp视频回放,支持m3u8格式,是一款很理想的播放器。
现在百度上的整合文章感觉都是不靠谱的,所以今天陌小雨分享一个可行的wordpress整合ckplayer的教程.
首先我们需要在ckplayer官网上下载ckplayer播放器文件压缩包,解压其中的文件夹ckplayer放到网站根目录下,然后在主题functions.php文件中添加下面代码:
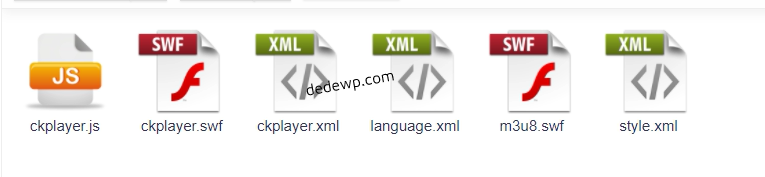
2018-3-23更新:重要:是ckplayer压缩包里面的ckplayer文件夹 里面的文件是这样子的:

2017-11-11日更新:ckplayer version:X 版本可以依葫芦画瓢
2018-2-23更新: 下面的代码只适合ckplayer6.8版本,在官网可以下载
add_shortcode("wp_ckplayer","wp_ckplayer");
function wp_ckplayer( $atts, $content=null )
{
return "
<div id=\"a1\"></div>
<script type=\"text/javascript\" src=\"/ckplayer/ckplayer.js\" charset=\"utf-8\"></script>
<script type=\"text/javascript\">
var flashvars={
f:'".$content."',
c:0,
my_url:encodeURIComponent(window.location.href),
my_title:encodeURIComponent(document.title)
};
var params={bgcolor:'#FFF',allowFullScreen:true,allowScriptAccess:'always',wmode:'transparent'};
var video=['".$content."->video/mp4'];
CKobject.embed('/ckplayer/ckplayer.swf','a1','ckplayer_a1','100%','400',false,flashvars,video,params);
</script>
";
}
add_action('after_wp_tiny_mce', 'bolo_after_wp_tiny_mce');
function bolo_after_wp_tiny_mce($mce_settings) {
?>
<script type="text/javascript">
QTags.addButton( 'wp_ckplayer', '视频地址', "<wp_ckplayer>视频地址</wp_ckplayer>" );
function bolo_QTnextpage_arg1() {
}
</script>
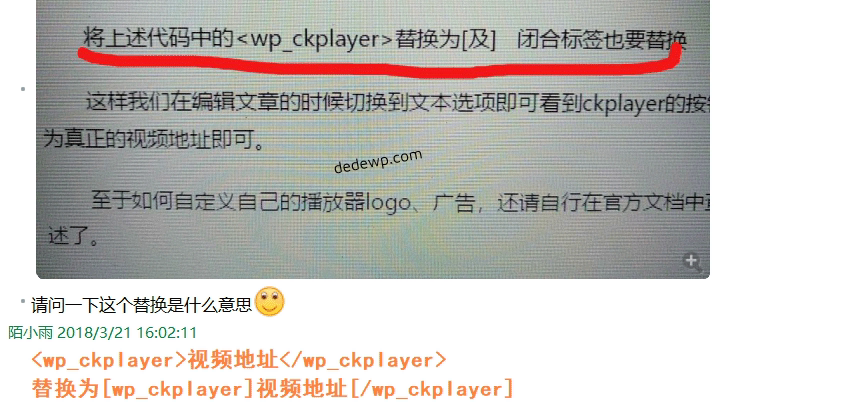
<?php }将上述代码中的<wp_ckplayer>替换为[及] 闭合标签也要替换
2018-2-23更新:替换说明:

这样我们在编辑文章的时候切换到文本选项即可看到ckplayer的按钮,使用的时候点击然后替换其中的文字视频地址为真正的视频地址即可。
至于如何自定义自己的播放器logo、广告,还请自行在官方文档中查看帮助文件,都是很简单的操作,陌小雨就不赘述了。
你可能也会需要这样一款插件:WordPress 插件推荐: ckplayer without ad
演示:






