从小程序可以分享到朋友圈开始,小雨就开始研究微信小程序了,下面分享一下如何在微信小程序中弹出关联的公众号,以及如何正确的配置official-account组件
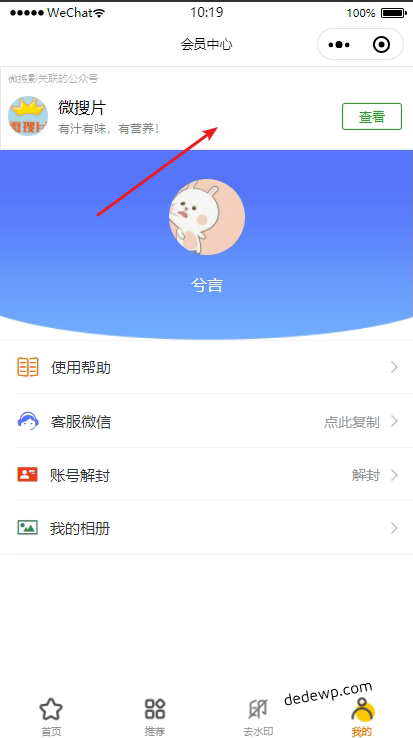
先看看效果图:

要求:
official-account
1、确认基础库>2.3.0
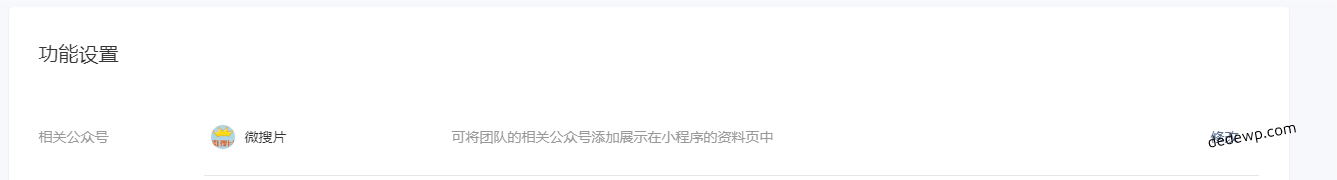
2、使用组件前,需前往小程序后台,在“设置”->“基本设置”->“功能设置”中设置要展示的公众号。然后在设置-关注公众号那里打开开关
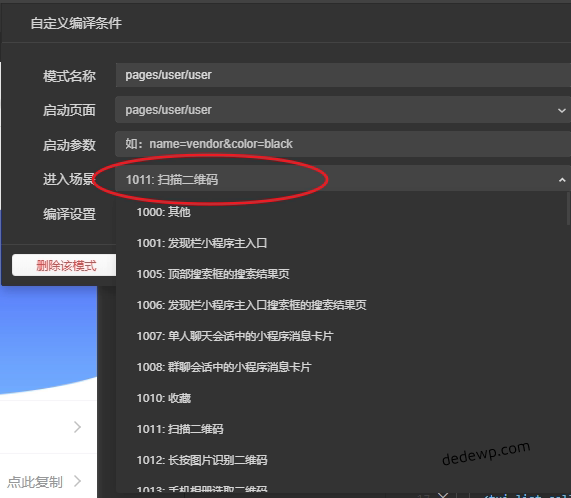
2.在一个小程序的生命周期内,只有从以下场景进入小程序,オ具有展示引导关注公众号组件的能力:
当小程序从扫二维码场景(场景值1011)打开时
当小程序从扫小程序码场景(场景值1047)打开时
当小程序从聊天顶部场景(场景值1089)中的“最近使用”内打开时,若小程序之前未被销毁,则该组件保持上一次打开小程序时的状态
当从其他小程序返回小程序(场景值1038)时,若小程序之前未被销毁,则该组件保持上一次打开小程序时的状态
3.每个页面只能配置一个该组件。
在wxml添加代码即可:
转载请注明:小雨科技 _武汉网站建设_武汉小程序搭建 » 微信小程序中弹出关联的公众号设置official-account