玩wordpress的人很多,制作wordpress人也很多,但很多时候主题开发者经常会忘了给主题添加一个图片说明框,不懂的看看百度百科是什么做的!这也属于seo图片优化三要素之一(ps:alt标签、图片名称、图片说明),针对有些不懂php代码css样式的seo人,想要图片更加美观跟利于优化,博主此文应该对您有所帮助。
设置图片表框的优点:
1.文章排版更加美观;
2.用户能够轻松的读懂图片内容;
3.给百度蜘蛛留下良好映像;
效果图:
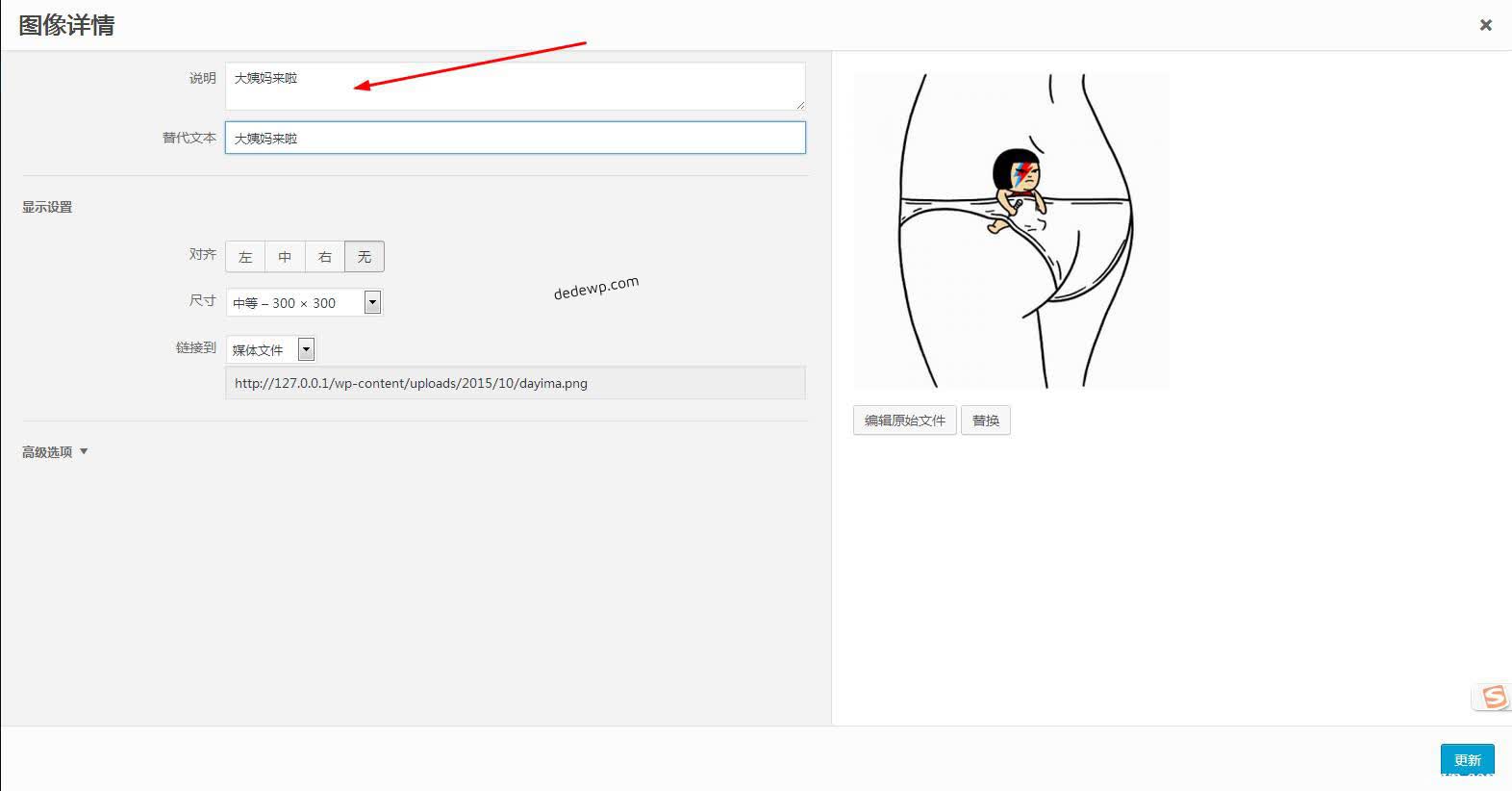
添加步骤:
1、在style.css文件中添加如下css代码:
.wp-caption {
background: none repeat scroll 0 0 #F7F7F7;
border: 1px solid #CCCCCC;
padding: 10px 5px 0;
text-align: center;
display: block;
margin-left: auto;
margin-right: auto;
}
.wp-caption img {
display: block;
margin: 0 auto;
}
.wp-caption p {
line-height: 30px;
text-indent: 0;
}
3、编辑文章时就会出现效果了,可以根据自己的主题再修改美化下css。
陌小雨温馨提示:很多主题都是可以直接添加说明文字后看到效果的,不需要额外添加css代码。