对于耍博客的朋友来说,懂点代码还是很有用的,至少知道一些常用的标签,想动手改主题或者一个简单的logo时,陌小雨将把收集的一些好的教程分享给大家:喜欢的话就狂点文章下面的赞吧!
1、html标签
html标签在页面中都必须结束。成对的标签以“/标签名”结束,有些单一的标签在本身的结尾打上/来结束,这是xhtml代码编写的规范。
<head>{...}</head>
<body>{...}</body>
<div>{...}</div>
<span>{...}</span>
<p>{...}</p>
......
需要说明的是:以上标签必须用小写
2、css样式
①外部样式
<link href="layout.css" rel="stylesheet" type="text/css" />
这种形式是把css单独写到一个css文件内,然后在源代码中以link方式链接。它的好处是不但本页可以调用,其它页面也可以调用,是最常用的一种形式。
②内部样式
<style>
h2 { color:#f00;}
</style>
这种形式是内部样式表,它是以
结尾,写在源代码的head标签内。这样的样式表只能针对本页有效。不能作用于其它页面。
③行内样式
<p style="font-size:18px;">行内样式</p>
这种在标签内以style标记的为行内样式,行内样式只针对标签内的元素有效,因其没有和内容相分离,所以不建议使用。
④导入样式
@import url("/css/global.css");
链接样式是以@import url标记所链接的外部样式表,它一般常用在另一个样式表内部。如layout.css为主页所用样式,那么我们可以把全局都需要用的公共样式放到一个global.css的文件中,然后在layout.css中以@import url(“/css/global.css”)的形式链接全局样式,这样就使代码达到很好的重用性。
这个还有一个用法就是子主题的制作:点我去查看
3、css优先级
- id优先级高于class
- 后面的样式覆盖前面的
- 指定的高于继承
- 行内样式高于内部或外部样式
总结:单一的(id)高于共用的(class),有指定的用指定的,无指定则继承离它最近的
4、css盒模型组成
- css盒模型是本节教程的重点。前面几个知识点,如果您会用表格布局的话,就非常好理解和掌握了。这里的盒模型是和table布局的一个不同点。学习web标准,首先要弄懂的就是这个盒模型,这就是DIV排版的核心所在。传统的表格排版是通过大小不一的表格和表格嵌套来定位排版网页内容,改用CSS排版后,就是通过由CSS定义的大小不一的盒子和盒子嵌套来编排网页。这种排版方式的网页代码简洁,表现和内容相分离,维护方便,能兼容更多的浏览器,比如PDA设备也能正常浏览。
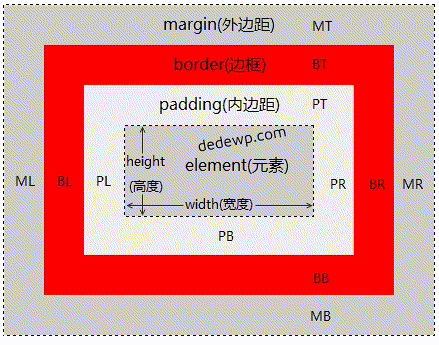
- 那么它为什么叫盒子呢?先说说我们在网页设计中常听的属性名:内容(content)、填充(padding)、边框(border)、边界(margin), CSS盒子模式都具备这些属性。

- 我们可以把它想像成现实中上方开口的盒子,然后从正上往下俯视,边框相当于盒子的厚度,内容相对于盒子中所装物体的空间,而填充呢,相当于为防震而在盒子内填充的泡沫,边界呢相当于在这个盒子周围要留出一定的空间,方便取出。是不是这样就很容易理解盒模型了。
- 所以整个盒模型在页面中所占的宽度是由左边界+左边框+左填充+内容+右填充+右边框+右边界组成,而css样式中width所定义的宽度仅仅是内容部分的宽度,这是许多朋友容易搞混的地方
- 这里的边界我们也称之为:外边距、外补丁;填充也叫:内边距、内补丁。
- 如果现在您对CSS盒模型理解还不够透彻,继续往下看,后来的章节会都会应用到盒模型实例。
转载请注明:小雨科技 _武汉网站建设_武汉小程序搭建 » xhtml+css基础第1课