首先感谢博友梦想网络,让陌小雨的网站在整个春节喜气洋洋的。下面就轮到陌小雨来做做笔记啦,以后的春节陌小雨的网站都是喜气洋洋的,哈哈!
body {
background-image: url(https://dedewp.com/wp-content/uploads/new-year.png);
background-repeat: no-repeat;
background-position: center 70px;
background-attachment: fixed;
background-size: 1865px 500px;
}
代码解释:
background-image: 是指背景图片地址
background-repeat: no-repeat;是指当前图片不会被重复
background-position:是指背景图片上下左右的位置
background-attachment:是指设置背景图像是否固定或者随着页面的其余部分滚动
background-size:是指背景图片的大小
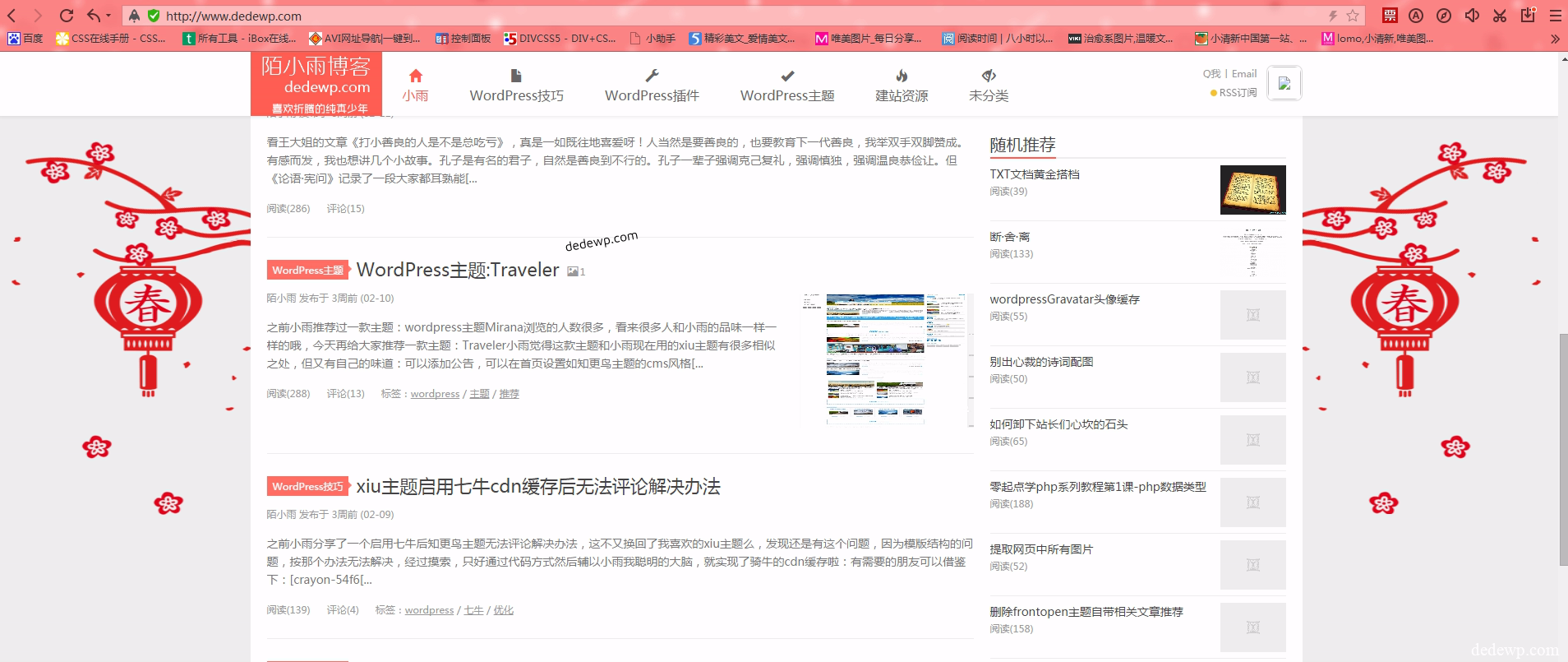
最终效果是这样的:
转载请注明:小雨科技 _武汉网站建设_武汉小程序搭建 » 纯CSS给网站添加春节喜庆